webサイトを見ていて、「こういうの絶対見かけるけどこれ名前なんだっけ…?」となることはありませんか?
わたしはよくど忘れしてよく「あれ!」「あれするやつ!!」と言っているので、自分の備忘録用も含め、webでよく使われるパーツの名称をご紹介しようと思います!

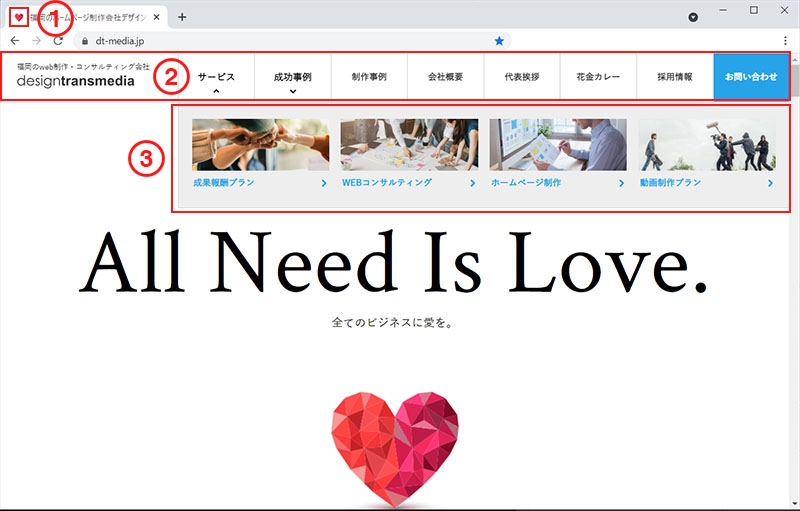
(1)ファビコン
タブのページタイトルの横や、ブックマーク、ショートカットを作成した際に表示されるアイコン。
"favorite icon"の略でfavicon(ファビコン)というそうです。
(2)ヘッダー
ヘッダー(header)は"head"という名前の通り、一番頭に表示される部分のことです。
ロゴや、目次の役割となるグローバルナビが配置されます。
(3)メガドロップダウンメニュー
クリックやホバーで展開するメニュー部分のことを指します。
画像なども配置し、より深い階層までわかりやすく表示することができます。
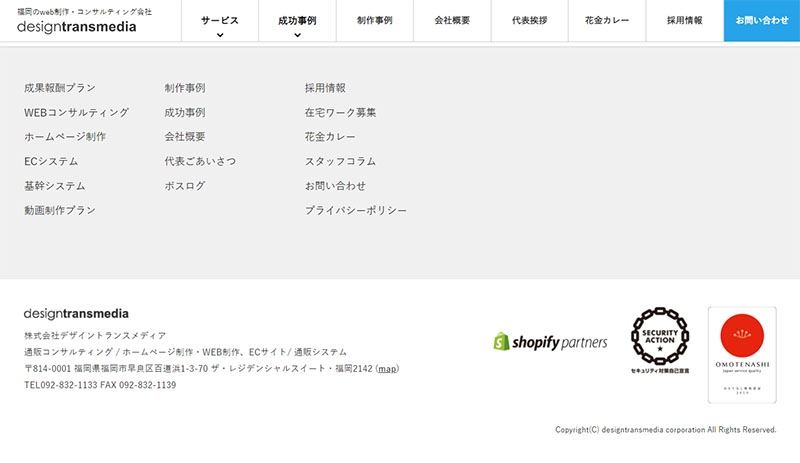
フッター

フッター(footer)はヘッダーと同様、"foot"からきており一番下に配置される部分を指します。
ナビゲーションや、お問い合わせの導線としても使用されます。
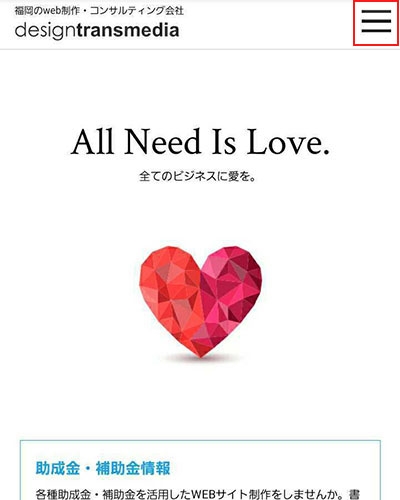
ハンバーガーメニュー

主にスマホに使用される3本線のナビゲーションメニューのことです。
3本線がハンバーガーのように見えることが名前の由来となっています。
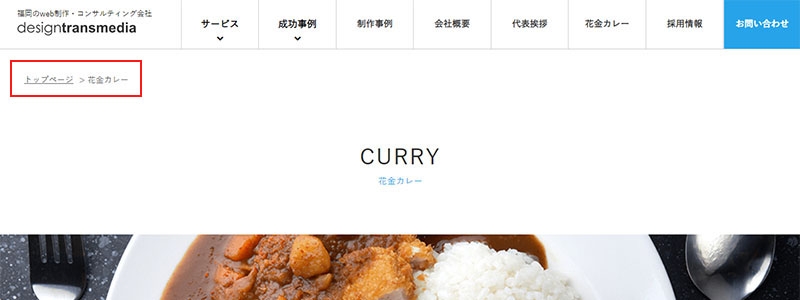
パンくずリスト

いま自分がサイト全体のどこにいるのかを可視化する役割をもっています。
童話のヘンゼルとグレーテルがパンくずを道しるべに使ったことが名前の由来だそうです。
(その話を初めて聞くまでハンバーガーメニューからパン繋がりでつけられた名前だと思っていました。)
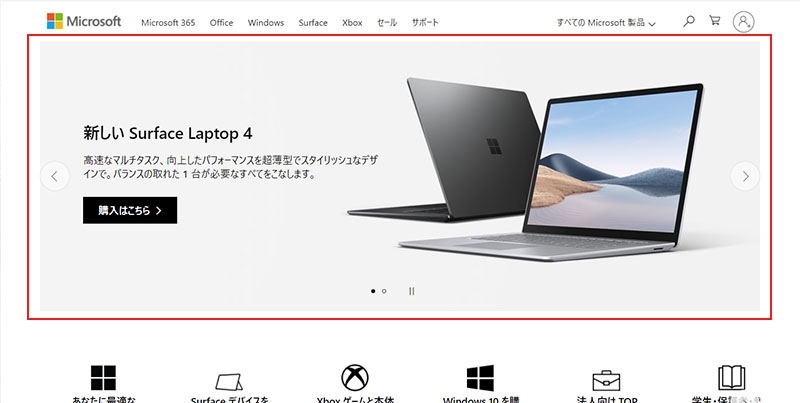
カルーセル

画像などのコンテンツをスライドで表示している部分のことを指します。
下にある、表示されているコンテンツが何番目であるかを示す○はインジケーターと言います。
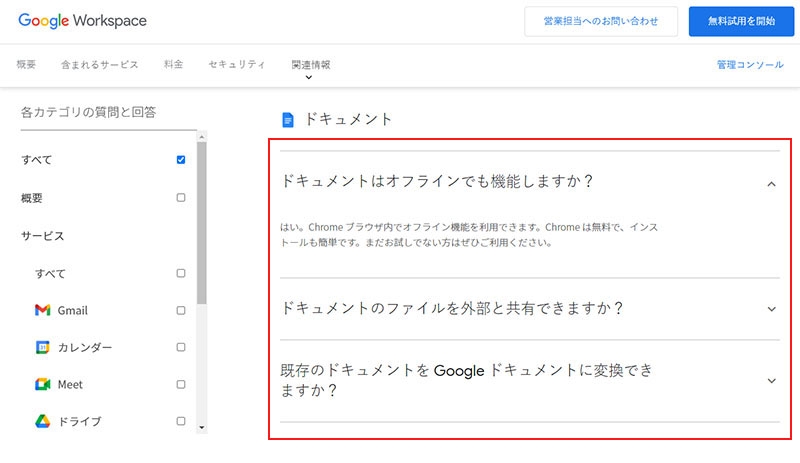
アコーディオン

クリックすることで隠れている詳細コンテンツを展開させるナビゲーションメニュー。
よくある質問などでよくあります。


