目次
Alt + Tab: ウィンドウ切り替え(mac: command +Tab)
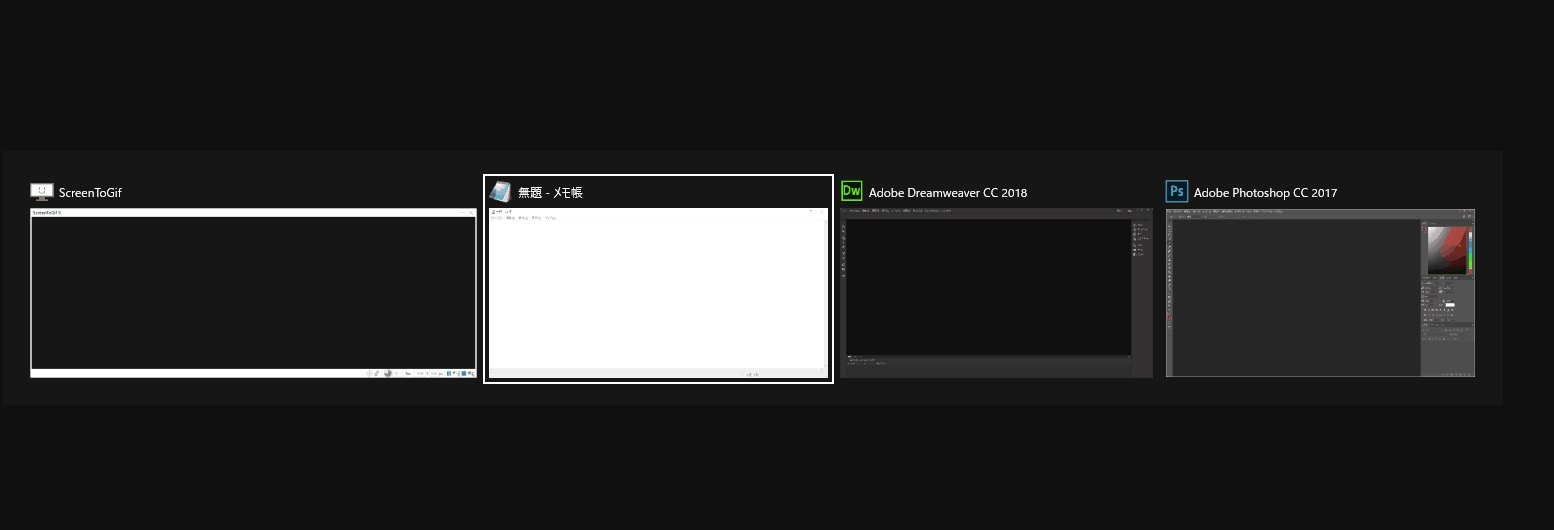
一日の作業の中で一番使っているのではないでしょうか。こちらで何ができるかというと、例えばエディタを使っててブラウザを確認したいとき、わざわざマウスを動かしてアプリケーションをクリックして、という手順は非常に手間となります。こちらを使えば、Altキーを押しながらTabキーを押すだけで楽々切り替えられます。素敵。下記画像のように”一番新しく開いた”アプリケーションが左端に表示され、そこからTabを押す度に該当のアプリが選択されます。また、表示させた状態でマウスを動かし任意のアプリをクリックしても開くことができます。 さらに、Alt + Shift + Tab で逆順にも選択できます。下記ショートカットは、ブラウザ基本操作となります。
さらに、Alt + Shift + Tab で逆順にも選択できます。下記ショートカットは、ブラウザ基本操作となります。Alt + ←: ブラウザバック (mac: command + ←)
個人の感覚にもよると思うのですが、私はブラウザの戻るボタンを押すのすら手間と思う時がありまして…。そんなとき、Altを押しながら十字キーの←を押すと、前のページに戻ることができます。逆に→を押せば進めます。使えれば割と便利ですよ。Ctrl + Tab: ブラウザタブ切り替え(macも同様)
先程はウィンドウの切り替えを説明しましたが、今度はブラウザタブの切り替えです。ブラウザを開いた状態で、Alt + Tabと同じ要領でCtrlを押しながらTabを押すとブラウザタブが切り替わります。マウスをもっていくのが手間だ、というときは使えますよ。こちらも Ctrl + Shift + Tabで逆順になります。Ctrl + W: タブを閉じる(mac: command + w)
マウスを持っていくのが(略)一通り見終わったページで閉じたいというときありますよね。このショートカットを使えばぱぱっと閉じられます。しかしこちらはブラウザ使用中に限り、ほかのアプリケーションだとアプリ自体を閉じてしまう可能性もありますのでご注意ください。基本開いているものを閉じるという認識でいて頂ければと思います。Ctrl + shift + T: 閉じたタブを再度開く(mac: command + + shift + T)
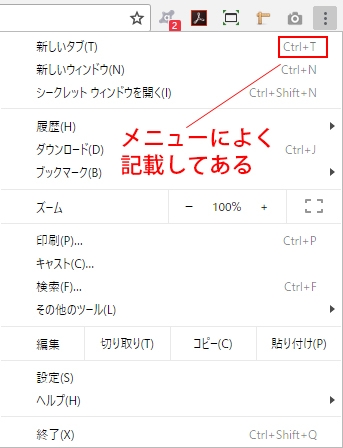
ブラウザを閲覧してて、間違ってまだ開いておきたいタブを閉じたことはありませんか?僕は何回もあります。うっかり。しかし、このショートカットさえ覚えていれば誤って閉じたとしても瞬時に開きなおせます。大変助かりますね。私は割と分からないがあればすぐ調べものをし、制作以外でもブラウザを使う事が多いので、上記のショートカットを覚えてからは割と捗っています。あと、ブラウザやエディタを使うとき、メニューには大抵ショートカットが合わせて記載してあるので気になったら見てみて使ってみるのもいいと思います。 割と存じない方もいらっしゃったので記事にしました。是非、活用してみてください。~~~箸休め~~~twitterでバズりたいのは嘘といいましたが、強ち嘘でもありません。世にいうアルファツイッタラーの方々はそもそもインフルエンサーの側面も持っていますので、発言力がかなり大きいです。上手い事SNSも活用出来たら、市場を席巻できるほどの話題性を出せるかもしれません。
割と存じない方もいらっしゃったので記事にしました。是非、活用してみてください。~~~箸休め~~~twitterでバズりたいのは嘘といいましたが、強ち嘘でもありません。世にいうアルファツイッタラーの方々はそもそもインフルエンサーの側面も持っていますので、発言力がかなり大きいです。上手い事SNSも活用出来たら、市場を席巻できるほどの話題性を出せるかもしれません。 

