こんにちは。
福岡のWeb制作会社デザイントランスメディアの尋木です!
タイトルにもある通り、今回はAdobeXDの機能である「ステート」を使って、動きのあるWebデザインを作成する方法をご紹介したいと思います!
その他、XDに関する記事はコチラから↓
【AdobeMAX】これは便利!5分で分かるAdobeXD最新アップデート
https://dt-media.jp/column/?act=Detail&cms_id=00000457
Adobe XDの3D変形を使ってみた!
https://dt-media.jp/column/?act=Detail&cms_id=00000450
動きのあるWebデザイン
先ほどはさらっと「動きのあるWebデザイン」と言いましたが、ゴリゴリのアニメーションをXDで作るというわけではありません。
あくまで、静的なデザインの中に、動的な「パーツ」を加えることで、コーディング後のサイトをイメージしやすくするというものです。
今回はこの、「パーツ」という考え方が非常に大事になってくると個人的には思っています。
例えば、サイト内のスライドショーというパーツ、カーソルを合わせると色が変わるボタンというパーツ、などなど、Webサイトは様々なパーツが組み合わさって出来ています。
そして、パーツごとに役割があり、その役割を果たすためにデザイン(動き)があります。
このパーツのちょっとした動きを実際にデザインに反映させるために、XDの「ステート」という機能を使っていきます。
コンポーネントとステート
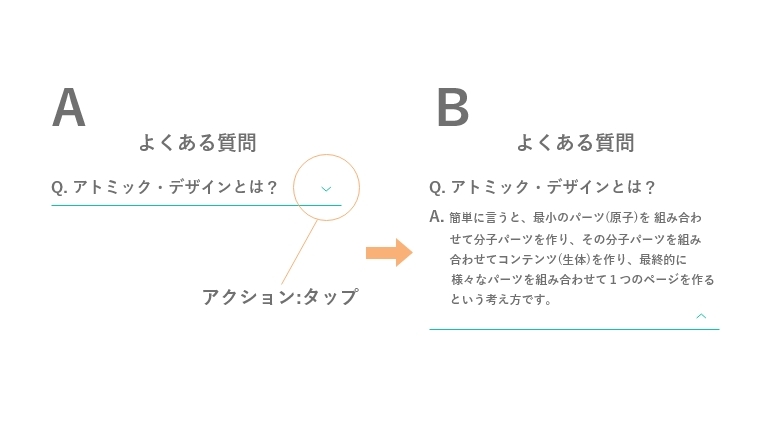
動きを加える際には、デフォルトの状態(A)・想定するアクション(タップ/スライド/ホバーなど)・アクション後の状態(B)を確定しておく必要があります。

図のように、Aの状態からボタンをタップすることでBの状態になるものを想定している場合、まずはAの状態を作成します。
そして、タップすることによって変化するコンテンツ全てを「コンポーネント」としてグループ化します。
こうすることで、ステートという状態変化を加えることができます。
では実際に、ステートを使って、Bの状態を作成していきます。
すると、先程グループ化されたコンポーネントは、「初期ステート(A)」と「ステート2(B)」という2つの状態を持ったパーツになります。
このように、パーツ自体にいくつかの状態を持たせることによって、そのパーツに変化(動き)を加えることができます。
実際に、XDのプロトタイプページで、タップによってステートを変化させる指定をするとパーツに動きを加えることができます。
(下記URLにてデザインを共有しているので、実際に矢印をタップしてみてください。)
https://xd.adobe.com/view/cda86209-ddec-4451-ae54-4f613d0ffa4c-98fb/
どうでしょうか?
「ここをタップするとこのように展開します」、「このようにスライドするとこうなる想定です」という説明より、動きを見た方がイメージしやすいですよね。
今回は特に、デザインに実際の動きを加える方法をご紹介させていただきました。
こういった方法について、アトミック・デザインという考え方がとてもマッチしているように思います。
アトミック・デザインとは、簡単に言うと、最小のパーツ(原子)を組み合わせて分子パーツを作り、その分子パーツを組み合わせてコンテンツ(生体)を作り、最終的に様々なパーツを組み合わせて1つのページを作るという考え方です。
※XDはサポート終了予定
今後はFigma等に移行していく方が現実的かもしれません…
弊社での活用事例は別の記事でご紹介します!

