皆さんはWEBサイトの分析ツールに何を使用されていますでしょうか?
この記事でご紹介するMicrosoft Clarityは、マイクロソフトが提供している無料のWEB解析ツールです。
WEBの解析ツールではGoogle Analyticsが有名かと思いますが、数値をベースにしているGoogle Analyticsとは違い、ヒートマップや録画機能を使ってユーザーのサイトでの動向が視覚的に分析できるツールです。
Microsoft Clarity
https://clarity.microsoft.com/
ページ単位で確認することが可能で、ページのどのあたりまで閲覧されているか、ユーザーはどこをクリックしているかなど直感的に確認でき、マーケティングには欠かせないツールです。
データの保存期間は3ヶ月間ではありますが、高機能を無制限に無料で使用することができます。
日本語化はまだされていないのですが、Googleの翻訳機能で全然カバーできます。
今回はMicrosoft Clarityのメインの画面を中心に機能や用語などご紹介いたします。
※設定方法などは割愛させていただきます!
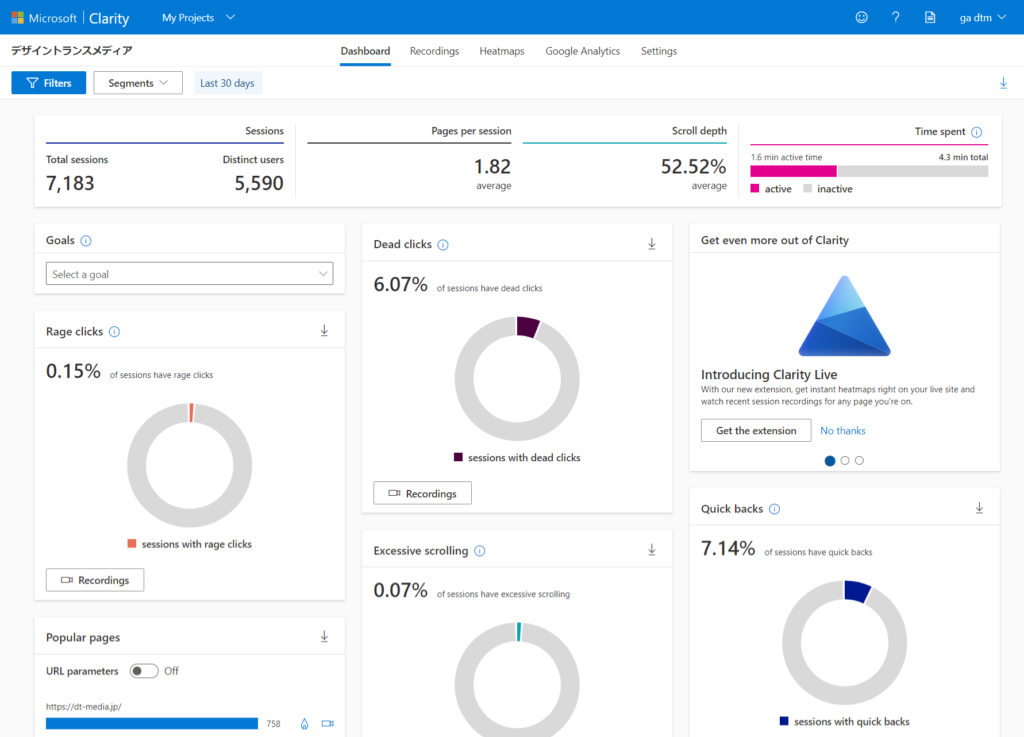
Dashboard(ダッシュボード)
サイトの様々な情報が数値で確認することができます。
Google Analyticsで分析できる項目と同様の箇所が多いので、聞き覚えがあるかと思います。

Sessions
サイトへのアクセス数(訪問数)です。
Pages per session
1回のアクセスで閲覧した平均ページ数です。
Scroll depth
読了率のことを指します。ページがどこまで閲覧されたかを示す指標となります。
50%なら平均してページの半分まで閲覧されたことになります。
Time spent
セッションに費やされた平均時間です。
アクティブ時間はユーザーがサイトを閲覧している時間です。
非アクティブ時間はサイトは開いているが他のタブやウィンドウで隠れて見えていない時間です。
Dead clicks
何も挙動が起きなかった箇所をクリックした割合です。
この割合が高いとユーザーがボタンやリンクなどと勘違いしてしまった可能性があります。
Rage clicks
ユーザーが同じエリアで複数回クリックもしくはタップされた割合です。
サイトで不具合が起こっていたり、UI上、問題があるなどユーザーにストレスを与えている可能性があります。
Excessive scrolling
過剰なスピードでスクロールされた割合です。
ページに掲載されているコンテンツがユーザーに興味がない可能性があります。
Quick backs
ページに遷移後にすぐに遷移前のページに戻った割合です。
ユーザーが見たかったページと差異がある可能性があります。
JavaScript errors
JavaScriptがエラーになった割合です。

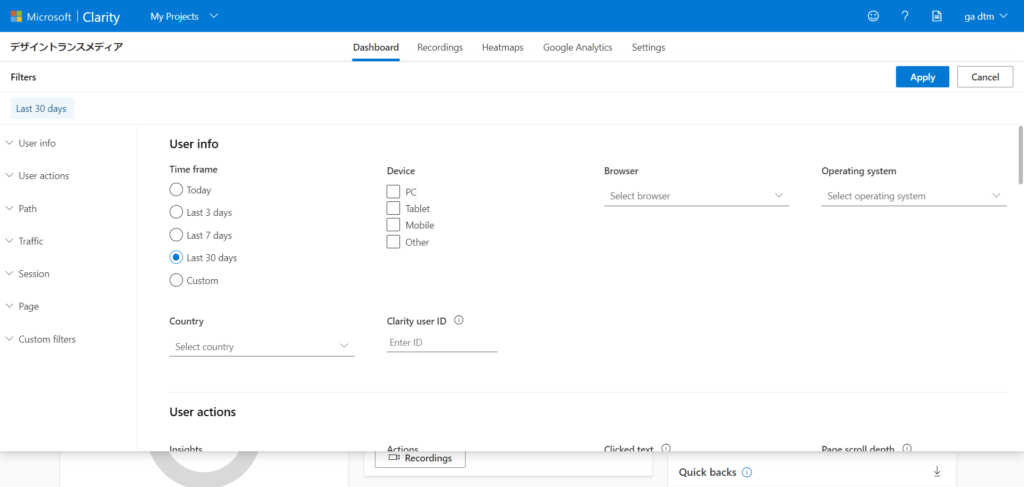
また、画面左上の「Filters」をクリックすると期間、デバイス、ブラウザ、OS、地域など様々な情報をフィルタリングして閲覧が可能です。
ラインディングしたページ、離脱したページなど細かい設定を行った状態で確認できます。
各項目の左下の「Recording」ボタンやカメラアイコンから項目ごとのユーザーの動向を録画した動画を閲覧可能です。
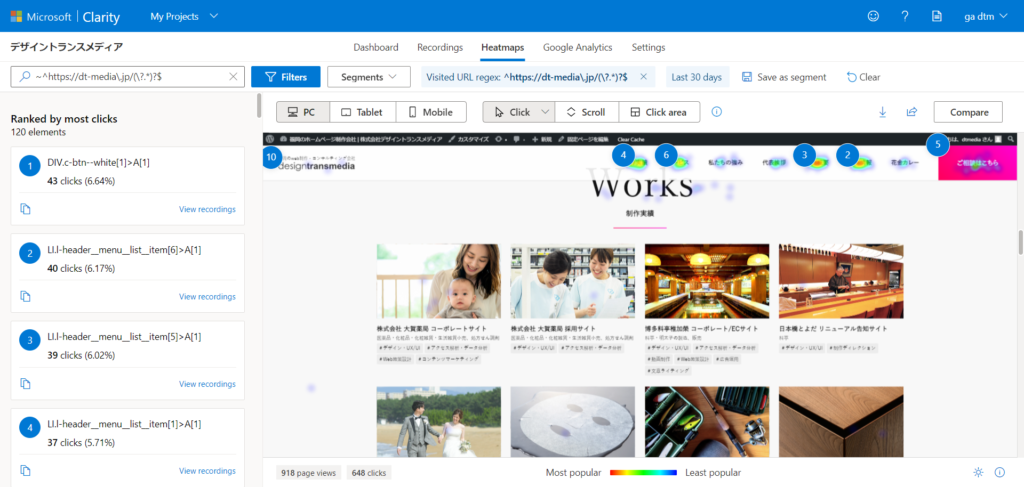
Heatmaps(ヒートマップ)

ヒートマップを利用して、ページのどのあたりまで閲覧されているか、ユーザーはどこをクリックしているかなど直感的に確認できます。
PC、Tablet、Mobileのデバイスごとに確認可能です。
Clickは画面のどのボタンやリンクがクリックされたのか数値で確認でき、スクロールはページのどの箇所まで閲覧されているかの割合がわかります。
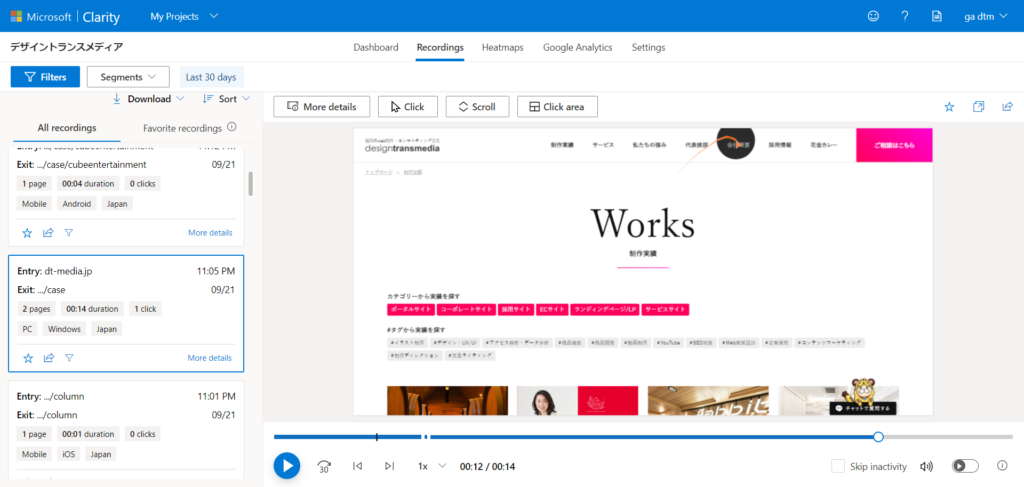
Recordings(画面録画)

画面の左に表示されている各ユーザーがどのように操作しているのか動向を確認できます。
どこをクリックして、どれくらいのスピードで読まれているか、どこで離脱したのかなど時間はかかりまが、非常に有益な情報が得られ、改善に有効です。
前述しましたが、Clarityはマーケティングには欠かせない、様々な情報を分析できる非常に重要なツールです。
ただし、数値の意味がわかっても、得られた情報からどこを改善していくのかはノウハウや知見が必要です。
サイトの改善についてお悩みの方はぜひ、弊社までご連絡下さい!


