こんにちは。福岡のweb制作会社デザイントランスメディアの高崎です。
画像ファイルやデータを扱う際に、jpg.pngといった拡張子が必ずついていますが
これらの違いや特徴をご存知でしょうか?
私はこの業界に入る前は何となく扱っていて後からうまく開かない…!なんて事も多々ありました。
拡張子それぞれの特徴を理解しておかないと、データが重くなってしまい表示されるまでに時間がかかる、画質が想定より悪くなる、ファイルが開けなくなるなど様々なトラブルが起きてしまう可能性があります。
そこで今回は数ある拡張子の中から画像ファイルに重点をおき特徴や注意点について解説します。
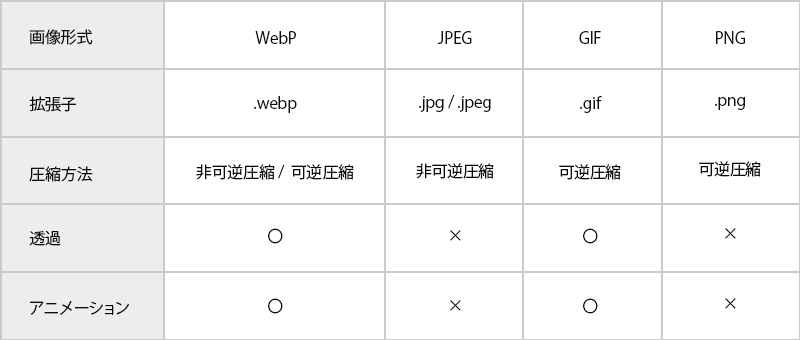
jpg・GIF・PNG・SVGの違い
jpg(jpeg)
【特徴】
●写真に最適
●データが軽い
○非可逆圧縮
○背景透過できない
【解説】
●写真に最適
フルカラー1670万色まで扱う事ができるので色数が多い写真やグラデーションのような色が変化する画像に適しています。ただし色の透過はできません。
また、写真などの保存に向いている反面、文字やロゴなどくっきりとシャープに見せたいものはぼやけて粗い仕上がりになりやすくあまり向いてません。
●軽い
人が感知できない情報などを大幅にカットした状態で、情報量を圧縮して保存してくれます。その圧縮率は用途によって異なりますが、要するに目に見えないほど細かい「色の違い」を省略することで容量を小さくしています。
○非可逆圧縮
一度低解像度に圧縮してしまうと、元に戻すことはできません。
メール添付用に圧縮する場合や、保存するたびに画質が劣化してしまうので元データを保管した上で行うことをおすすめします。
○背景透過できない
画像の一部を切り抜き、抜いた部分だけ表示したい時にjpgで保存すると透過できない為、背景が付いた一枚の画像として保存されてしまいます。透過したい際にはpngでの保存がおすすめです(詳しくはpng解説へ)
gif
【特徴】
●アニメーション対応
●背景透過できる
●可逆圧縮
○色数が少ない
【解説】
●アニメーション対応
●背景透過できる
JPEGにない特徴として、背景を透明にした画像を実現できたり、動きをつけたアニメーション画像なども表現することができます。
●可逆圧縮
一度低画質で保存しても元の画質に戻すことができます。
○色数が少ない
jpg、pngが1670万色表現されるのに対し、gifは最大256色で表現されます。
その為、適した用途は256色以下の色で構成される画像、例えばロゴ、アイコン、ボタン、図版、イラストなどシンプルな画像に適してます。逆に、写真など、たくさんの色を必要とする画像にはおすすめできません。
png
【特徴】
●ロゴ・イラストに最適
●可逆圧縮
●背景が透過できる
○重くなりがち
【解説】
●ロゴ・イラストに最適
●背景が透過できる
webで使われるために生まれた画像形式でGIFで実現できる「背景透過」の機能を持ちながら、GIFの「256色」という制限を解消した形式として1995年に開発されました。jpg同様フルカラー1670万色まで扱う事ができるのでGIFが不得意なグラデーションや色数の多い表現も可能になりました。PNGという形式名には「PNG is Not GIF」という裏の意味も込められているそうです。
主に用途として透過したいイラストやロゴ、写真などに適しています。
●可逆圧縮
一度低画質で保存しても元の画質に戻すことができます。
○重くなりがち
jpgとgifの良い点を取り入れた優れもので画質は綺麗で透過も可能、画質も戻せるメリットからとても使い勝手は良いですが、jpg、gifに比べて若干データ容量が重くなります。
svg
【特徴】
●ロゴ・イラストに最適
●劣化しない・軽い
●背景が透過できる
【解説】
●ロゴ・イラストに最適
●劣化しない・軽い
●背景が透過できる
まず、表示される画像には2種類の形式があります。
・ラスタ形式(ビットマップ画像)…GIF、JPEG、PNGなど
点の羅列・集合で表現したデータ。その為、きめ細やかな色の表現ができ写真や描画に向いています。その反面、点で形成しているので拡大した時に点の細やかさに限界がきてしまいボヤけたり荒くなってしまいます。
・ベクトル形式…svg
点と線を数値化し、それをコンピュータが再現して表示する為、拡大縮小をしても劣化しません。その為、webサイトではロゴやシンプルなアイコン、イラストなどに使用されています。
○重くなりがち
まとめ
webで使用する場合はファイルサイズが重いと負荷がかかりページの表示速度に影響がでてしまい結果ユーザーに優しくないwebとなってしまうので、より軽いそれぞれの特徴にあった拡張子を選択するようにしましょう。
webに関する事でお困りの事がごさいましたらデザイントランスメディアまで是非お気軽にご相談くださいませ。
最後まで読んでいただきありがとうございました。