約20年前から、インターネットが徐々に普及して今では世の中に数えきれないほどの様々なwebサイトが存在し、日々誕生しています。それぞれのサイトによって何を伝えたいか、ユーザーにどう使用してほしいかも変わってきます。したがって、企業のホームページや商品をプロモーションするランディングページ、自宅で買い物ができる通販サイトなど、種類も豊富です。
そんな中、私は先月入社したばかりでまだまだ未熟ではありますが、いずれはユーザーのニーズに答えるべく、できるだけたくさんの方法でwebサイトを彩っていきたいなと思っています。
そんな表現方法の一つとして、3Dモデルを活用していきたいと考えています。
まだ知識は浅く、実用的にこなせるには時間が必要ですが、日々の合間にちょっとずつできることを増やして、最終的にはwebサイト制作での表現方法の一つとして3Dを利用していきたいです。
three.js
今回はWebGLのライブラリである「three.js」を使って3Dモデルをwebサイトで表示してみようと思います。
そもそもWebGLとは、javascriptから利用できるAPIで、ブラウザ上で3DCGプログラミングを実現できる技術のことです。それをもっとわかりやすく扱えるのがthree.jsになります。
細かなコーディング内容は割愛しますが、以下のような流れでコーディングを行いました。
1.まず全ての要素を保持する土台となるシーンを作成します。
2.ブラウザ上に表示する部分を写すカメラを配置します。
3.モデルを作成します。簡単な形状ならコーディングで作成、複雑な形のものはモデリングソフトで作成後インストールします。今回は簡単な立方体を作成しました。
4.質感やテクスチャ、ライティングを指定します。
あとはいつも通り、好きなようにレイアウトに関するコーディングを行います。
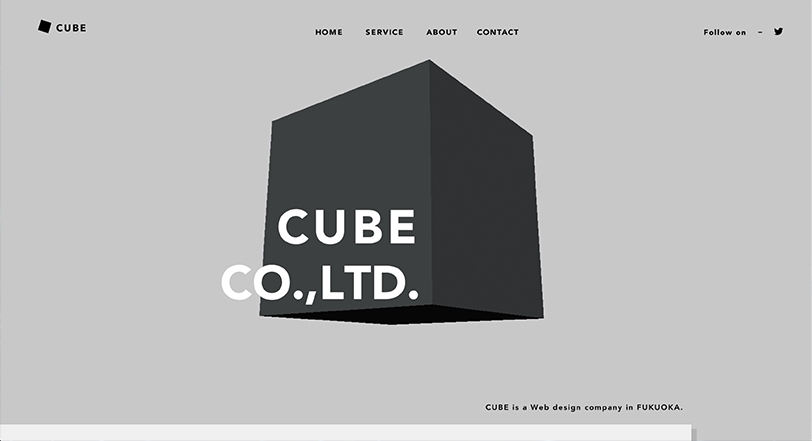
完成
使用例として、コーポレートサイトのトップページのようなレイアウトにしてみました。
いかがでしたか?
これからもっと詳細にコーディングができればかなり表現方法が広がりますよね。
そう考えると、とてもわくわくしますね!
次回も3Dwebサイトに関することを勉強していきたいと考えております。
最後までお読みいただきありがとうございました。