今回は、PremiereProを用いた、自動で字幕生成する方法をご紹介します。
インタビュー動画や商品紹介など、幅広い動画で活躍する字幕。
ご紹介する方法を使えば、意外と時間のかかるこの作業を自動化して効率化できるのでおすすめです。
目次
ビジネス動画における字幕の重要性
字幕の重要性
インタビュー動画などは、字幕の有無で視聴者の理解度が大きく変わります。
動画の情報量が多いとついていけなくなる場合もあるので、語りや会話がメインの動画の場合は基本的に字幕をつけるのがベターです。
“意訳”はするべき?
字幕テキストでは、言葉通りではなく多少言葉を変えて伝わりやすくする必要があります。
インタビュー動画では(言葉が)抜け落ちている場面も多いため補足したり、表現を変えたりするとより内容が伝わります。
見出しやアイキャッチも組み合わせる
必ずしも字幕でテキストで全て伝える必要はありません。
見出しやキャプションなども活用して視聴者の理解度を高めることができます。
Premiere Pro自動文字起こしのやり方
1.シーケンスを選択
字幕起こししたい動画をシーケンスに取り込みます。
編集中のシーケンスでokです。
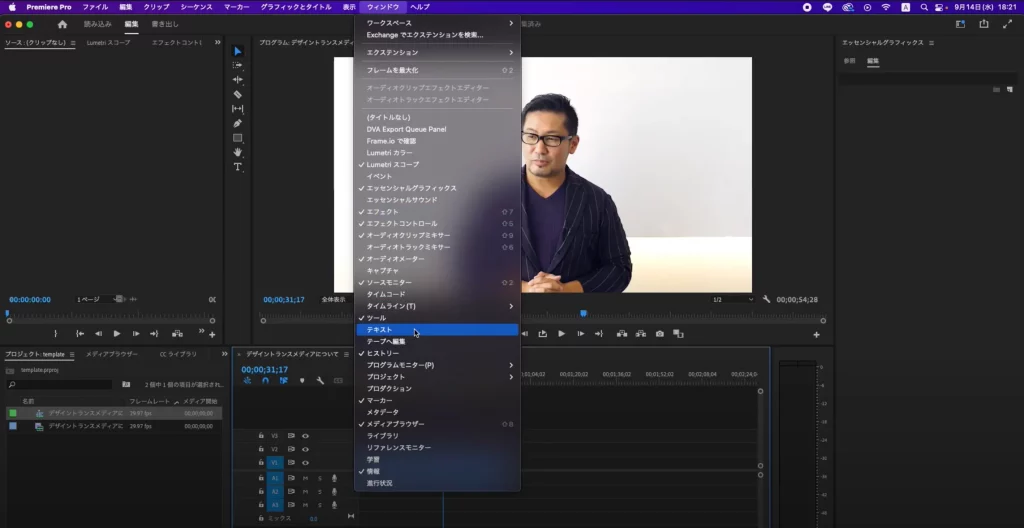
2.テキストウィンドウを表示
上部タブの「ウィンドウ」→「テキスト」を選択

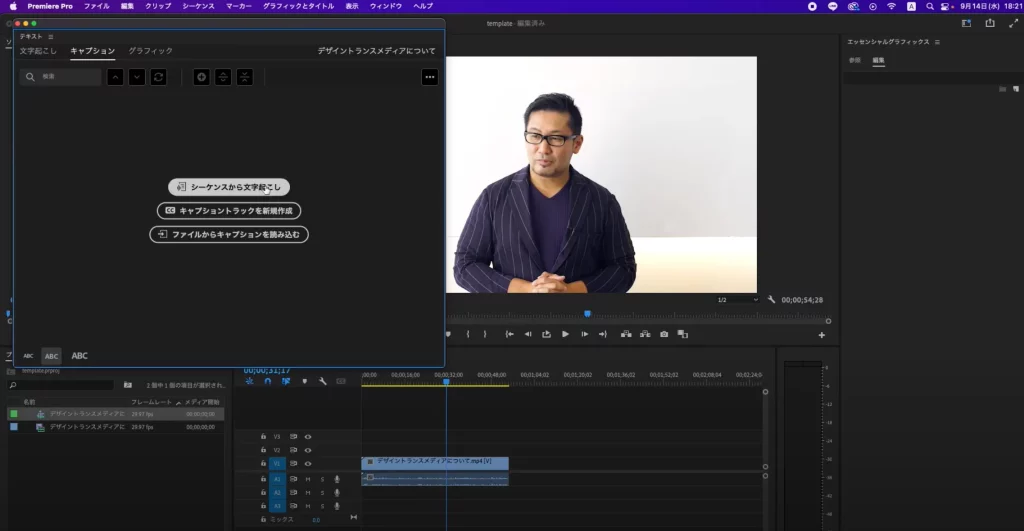
3.シーケンスから文字起こし
表示されたテキストパネルの「シーケンスから文字起こし」を選択

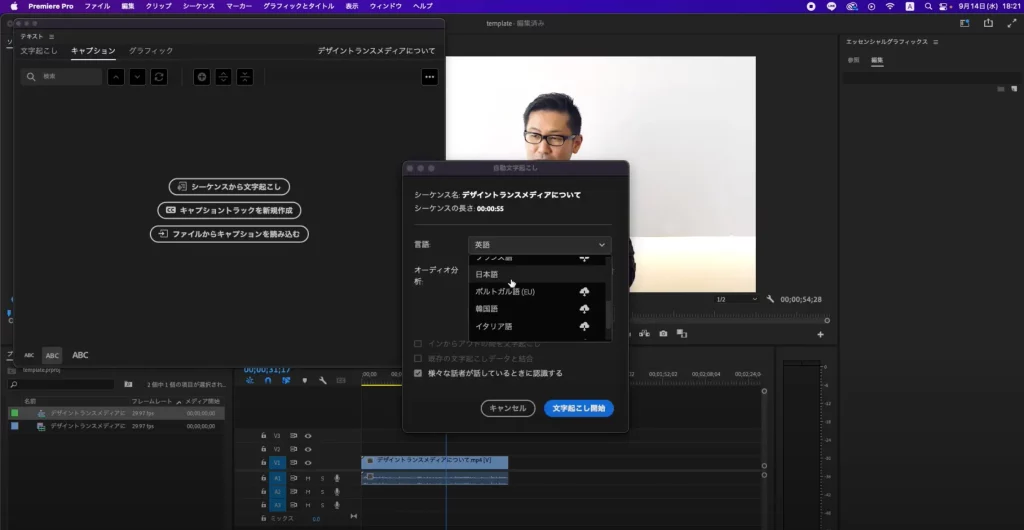
4オプションを選択
基本的に言語を選択でOK

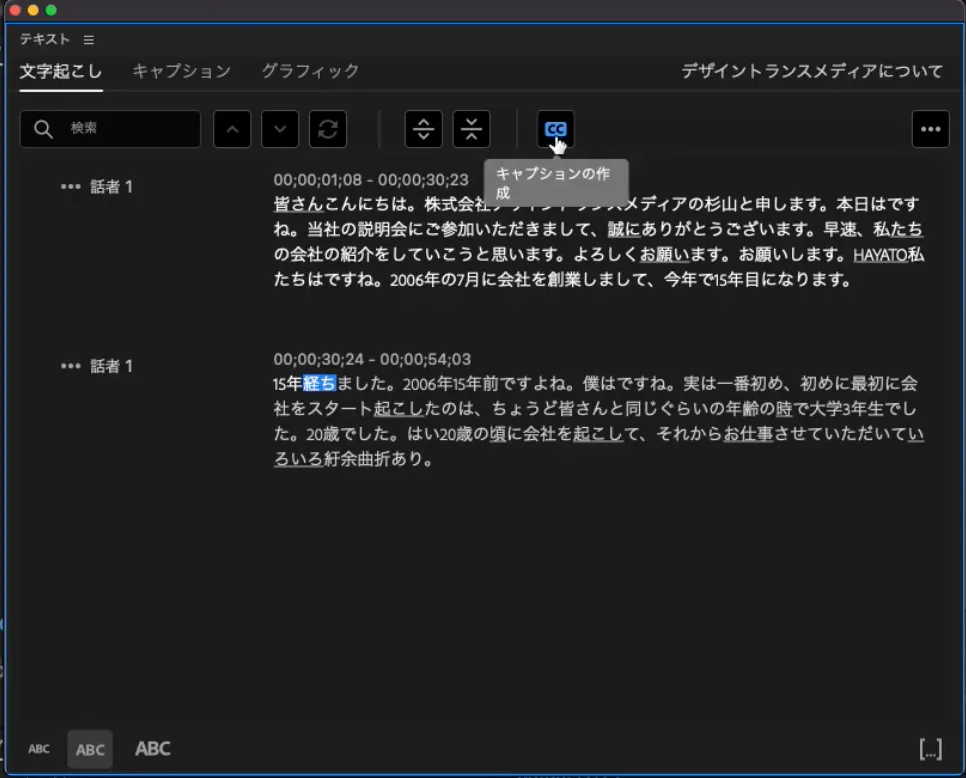
5「キャプションの作成」
テキストが自動生成されたら、「キャプションを作成」を選択。

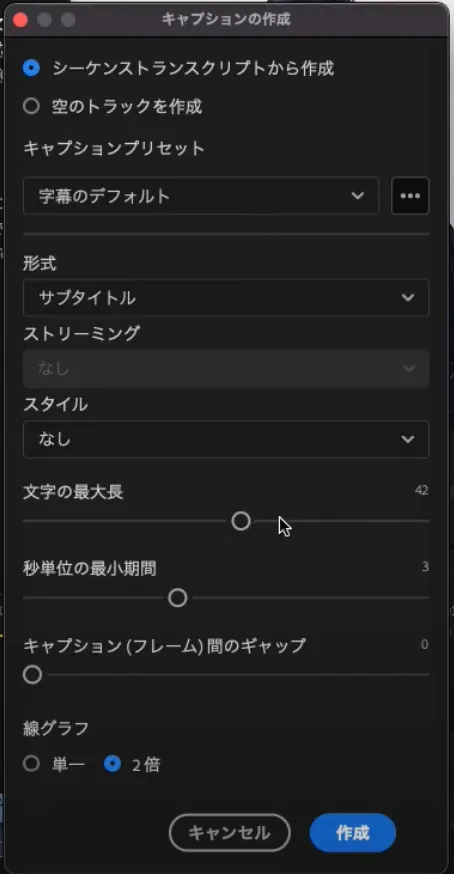
このようなウィンドウが表示されるので、任意の設定でキャプションを作成します。
「文字の最大長」「秒単位の最小期間」は、手動で調整しないといけない場面の方が良いため作業しやすい設定でいいかと思います。
私は、文字の最大長=20、最小期間=3で作成しています。

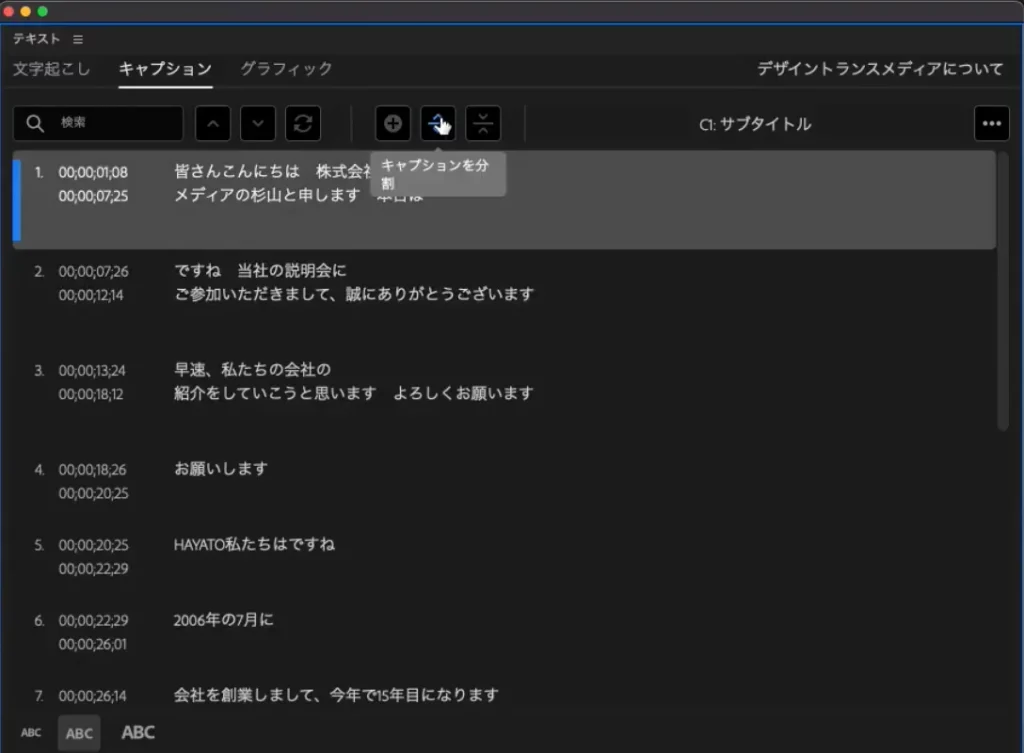
するとこのように、時間のタイムコードと共に先程の文章が分割された状態で表示されます。

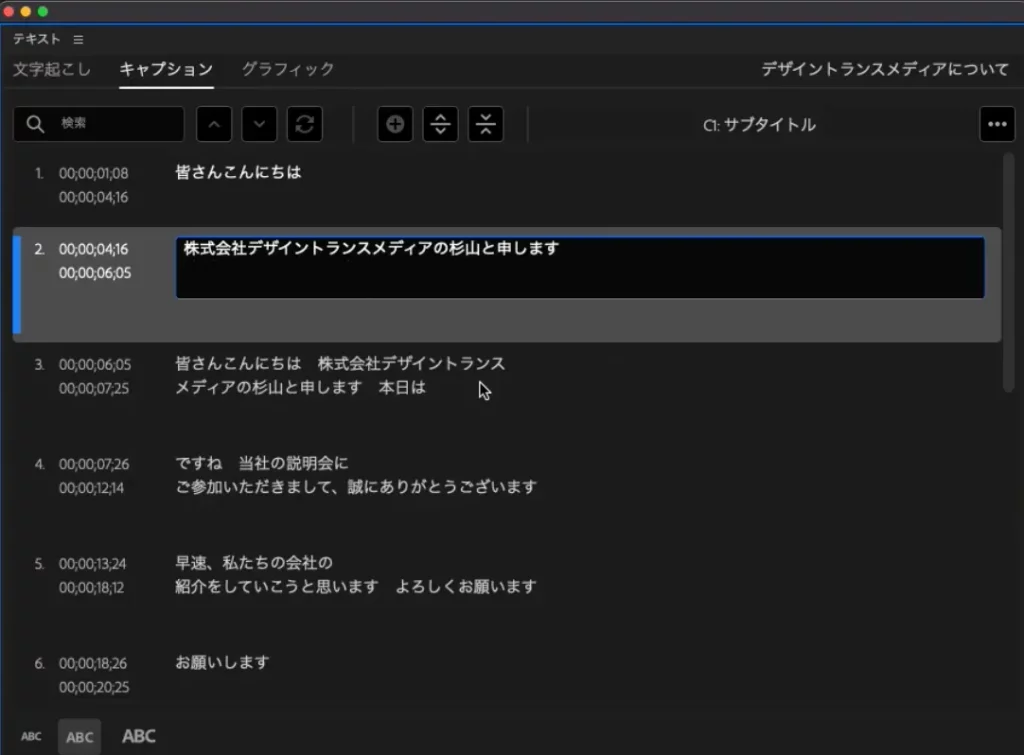
6.キャプションの分割
画像内の上部に見える「キャプションを分割」「キャプションを統合」を使って、ちょうど良い長さに文章を調整していきます。
ここではある程度の長さに調整する程度で大丈夫です。

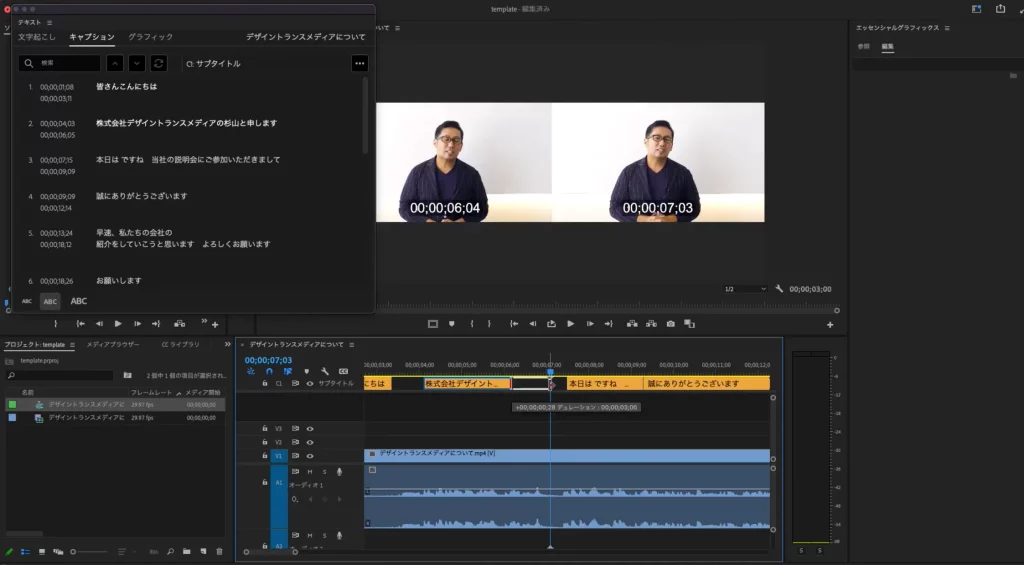
7.タイムライン上で調整
いよいよ最後のステップです。
タイムライン上で動画音声のタイミングに合わせてテロップの長さを調整します。
この時↓のようにオーディオの波形を見ながらやると作業効率がぐんと上がります。

あとはフォントなどを調整して字幕テロップが作成完了です!
動画チュートリアルを見る
動画で解説を2分にまとめたので動画で見たいというかたはぜひこちらから。
字幕の視認性に注意
字幕は読んでもらうことが前提になるため、テキストの視認性はとても重要です。
黒い帯をつけたりドロップシャドウをつけたり、まずはテキストとしての視認性を高める必要があります。
フォント
游ゴシックやヒラギノなどの定番フォントでOKです。
映画っぽい雰囲気にしたい場合は、映画字幕風のフォントもあるので雰囲気にあったフォントを探してみてください。
ちなみに映画風=手書きっぽいのは、昔のフィルム映画は手書きで字幕を入れていたからであるとかないとか。
フォントサイズ
テキストが読めないと本末転倒なので、大きめを意識するのがベターです。
スマホを想定した動画は、さらに大きめに設定することが多いです。
文字色
字幕は黒or白が基本ですが、フィルムっぽい雰囲気の時は黄色や赤が使われることもあります。
黄色は昔の洋画で使われていた字幕色の名残のようですね。
誤字脱字は厳禁!!
文章で伝えるため誤字脱字があると注意力が削がれるので当たり前ではありますが、誤字脱字には注意です。
一行に表示する文字数
「人が1秒間に認識できる文字数は4文字」と言われています。
また字幕テロップの読みやすいラインは「一行16字まで、2行まで」です。
文章が長い場合は多少オーバーしてもokですが、基準として覚えておくと便利です。
最近では倍速再生で観る視聴者も多いので、少しだけ長めに表示すると倍速で見てもストレスがないので親切です。
句読点はつけない
字幕テロップでは基本的に句読点をつけません。
区切りや改行で調整します。
まとめ
ビジネス系の動画は字幕を入れる場面が多くあるかと思います。
単純だけど時間がかかってしまう作業の一つなので、ぜひ自動生成を活用した効率化を試してみてください!


