こんにちは。
福岡のWEB制作会社 デザイントランスメディアの尋木です!
昨年の4月に新入社員として入社して、早いものでもう一年がたちます。
この一年で、デザインはもちろん、様々なことにチャレンジさせてもらいました!
そして最近では、shopifyを触ることが増えてきました。
調べたり聞いたり、まだまだ沼は深そうです…
そんな自分調査の中でも、最近調べたものについて今回は紹介したいと思います。
カートボタンの追加
shopifyの最大の強みは手軽にECサイトを構築できること。
通常、決済機能や商品登録、商品ごとのカート機能など、ECサイト構築には様々な準備が必要です。
今回紹介するのは、shopifyで自動的に生成されるカートボタンを、任意のページに追加する方法です。
1.販売チャネルを追加する
まずはカートボタンのコードを生成するために、販売チャネルを追加する必要があります。
そのチャネルから生成したコードを、フリーページなどに張り付けることで、カートボタンを表示することができます。
【手順】
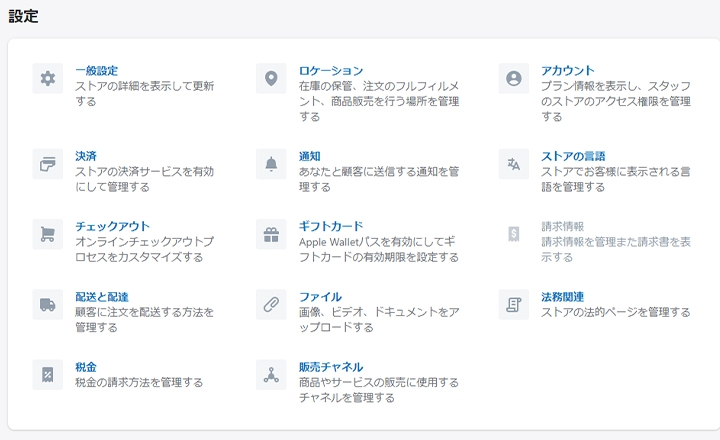
・管理画面の設定から販売チャネルに移動し、「販売チャネルを追加」をクリック
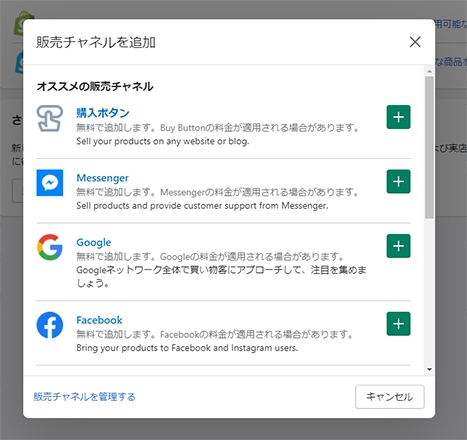
・「購入ボタン」を追加
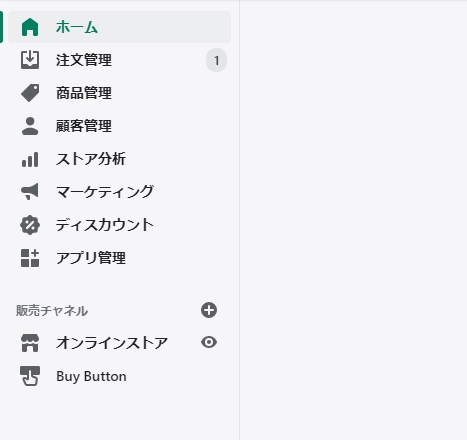
このように「Buy Button」が追加されました。
2.カートボタンのコードを生成
「Buy Button」から任意の商品を選択し、カートボタンのレイアウトしてからコードを生成します。
【手順】
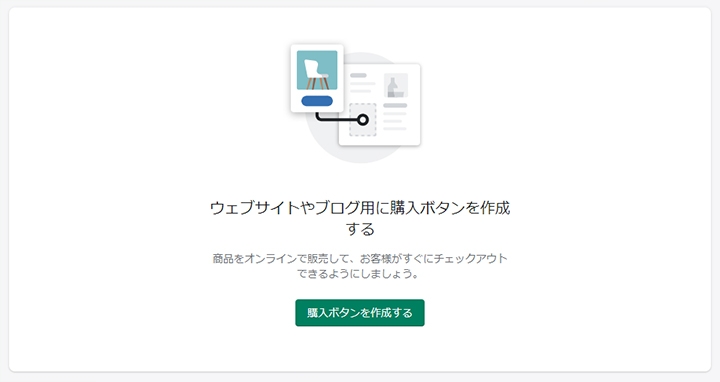
1.「購入ボタンを作成する」をクリック
2.商品、もしくはコレクションを選択

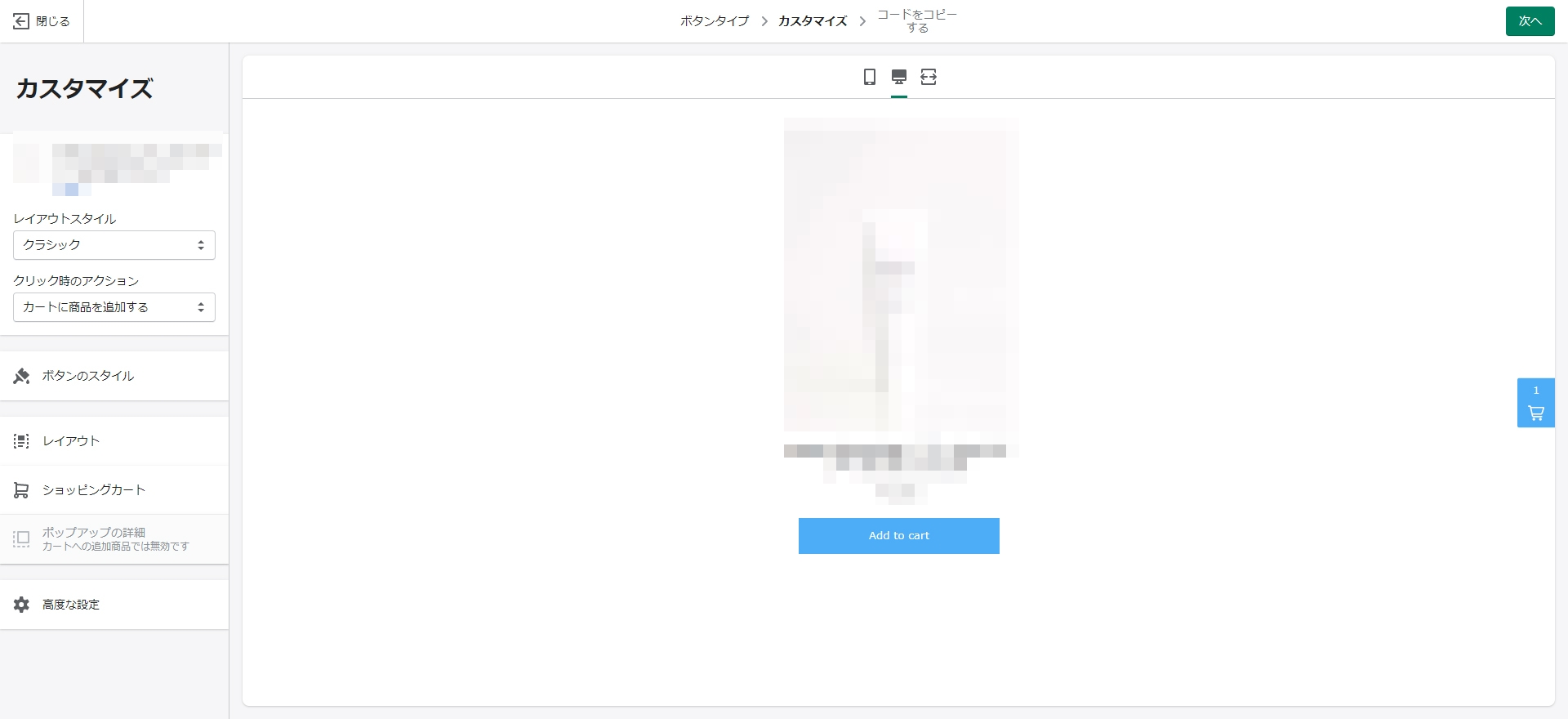
3.ボタンのスタイルや表示スタイルをカスタマイズ
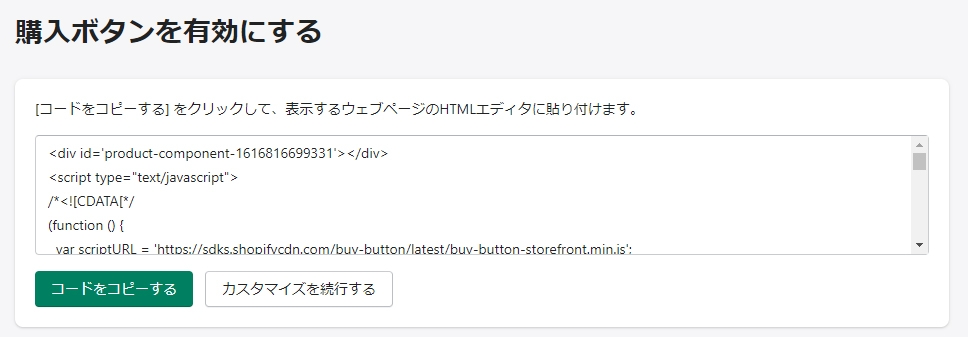
4.次に進み、コードをコピーして任意のページに張り付ける
以上でカートボタンの追加が完了しました!
実際に触ってみた感想は、「めちゃくちゃ簡単…!!」
ボタンのスタイルを直感的にカスタマイズできるのもいいのですが、一番は商品のポップアップを簡単に実装できるところですね。
いかかがでしょうか。
このように、簡単にECサイトを構築できるshopifyですが、その他機能も充実しています。
弊社でもshopifyの実績が多数あります。
予算を抑えたい、いち早くサイトを公開したい。
そんな方は、ぜひ弊社に相談ください!

