皆さ〜ん!
shopifyカスタマイズしていますか〜?
弊社でも幾度となくshopifyについての
記事を紹介してきましたが、
運用面のものが中心でしたので、
今回はサイトレイアウトのカスタマイズについて
ご紹介していきたいと思います。
当記事はこんな方にオススメです
・これからネットショップを運営したいが、サイトのデザイン等に自信がない方
・shopifyでネットショップを運営しており、自分でレイアウトを調整したい方
・現在shopify以外のASPで運営を行なっているが、リニューアルや乗り換えを検討している方
今回のテーマ【dawn】
カスタマイズといっても、shopifyのテーマには無料から有料まで様々なものがあり、
全てのshopifyテーマはフォーマットが統一されている訳ではないので
今回は弊社でも実績のあるポピュラーな無料テーマ【dawn】の
扱い方を紹介してきます。
カスタマイズ画面
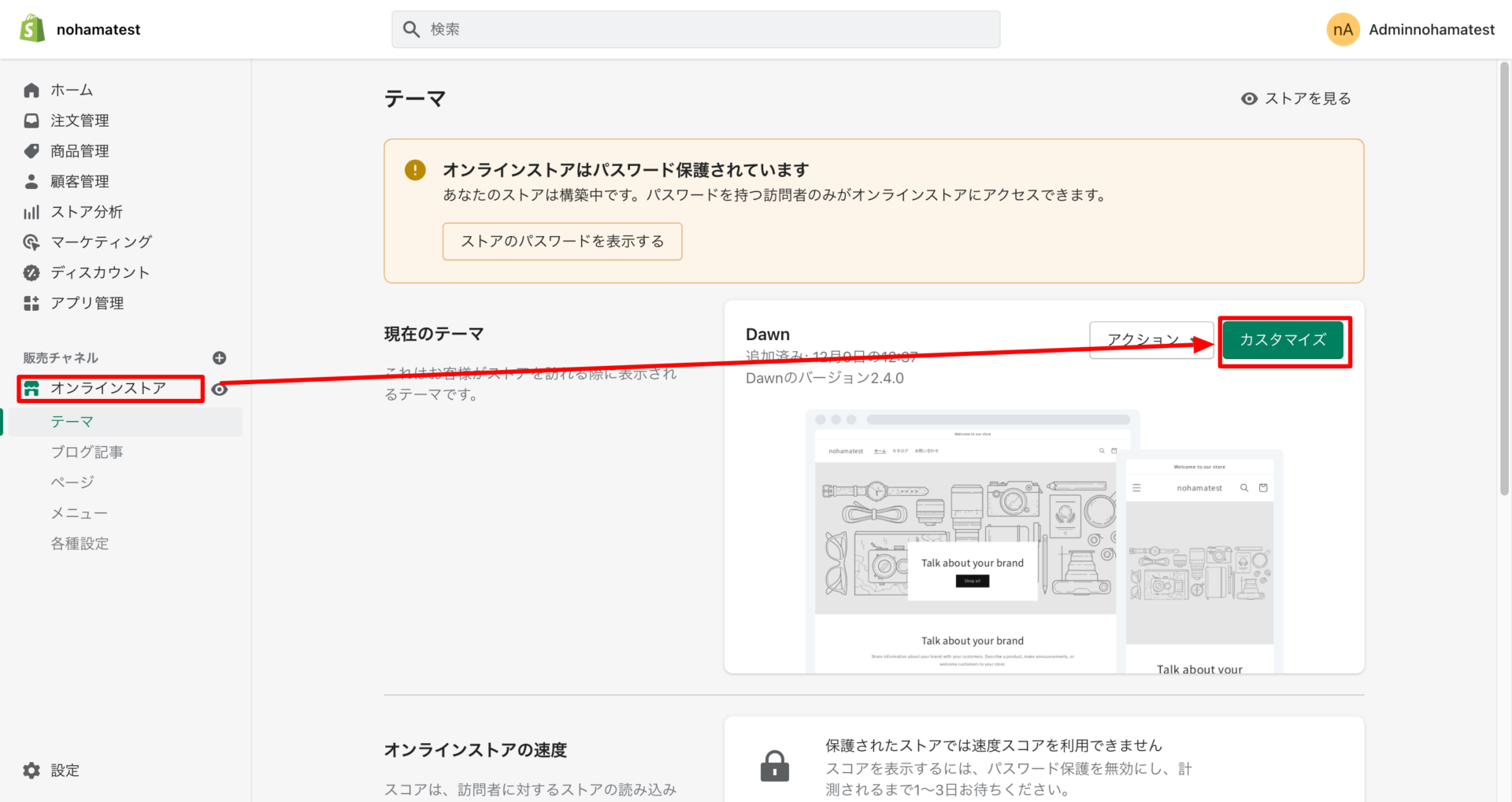
shopifyのカスタマイズは、下記画像の赤枠で記している所から行えます。
オンラインショップの画面から、カスタマイズボタンで遷移すると、
このような画面が表示されます。
shopifyは基本、ページの中に各要素(セクション)を配置し、
そのセクションの中身をカスタマイズしていくという仕組みになっています。
それでは、トップページにデフォルトで配置されているセクションを紹介していきましょう。
ちなみに、どのページを編集するかはページ上部にある
プルダウンを選択することで任意のページに切り替えられます。
画像にあるとおり、ホームページという表記はトップページを意味します。
告知バー
ページ上部にある告知文章を記載するセクションです。
新商品の案内や新着情報を載せるのに適していますね。
左メニューの「Welcome to our store」(掲載文言)をクリックすると、
詳細設定が開きます。

テキスト、背景色、リンクの設定もできるのが便利ですね。
更に左メニューの「告知を追加」ボタンを押すことにより、
画像のように文章のブロックを追加することもできます。

告知バナーに限ったことではありませんが、
セクションによっては必要に応じてブロックを増やしたりすることができます。
ヘッダー
告知バナーすぐ下の「ヘッダー」を押すと、画面右側に
「配色」「ロゴ画像」「ロゴ画像の幅」「ロゴの位置」
「メニュー」「区切り線と常時表示の有無のチェックボックス」
が表示されます。わかりやすくていいですね。

因みに「メニュー」を押すと、ナビゲーションメニューに何を記載するのかを設定する
画面に遷移します。ページの優先度を考えて設定したいですね。
画像バナー
ページの一番頭に掲載するようなヒーローイメージなどが設定できます。

ここのセクションは
「テキスト」「ボタン」が編集できます。
ブロックを追加ボタンで、更にテキストが追加できます。
テキストは掲載文言とフォントサイズの調整が可能で、
ボタンは下記画像のようにラベル、リンク、アウトライン化とボタンの追加が可能です。
リッチテキスト
コピーや目立たせて伝えたいことを掲載するセクションです。
目的のページに遷移させるのにも有効ですね。

編集箇所は見たままで、見出し、見出しに属するテキスト、ボタンです。
因みにこちらのボタンは追加できませんので悪しからず。
特集コレクション
コレクションとは、簡単に言うと商品の一覧をカテゴリ別にまとめたものを指します。
おすすめの商品や特集などを表示させたい時に役立ちますね。

コレクション自体は別途作成・編集しておく必要があり、(作成方法等は今回割愛しますが)
そこで作成したコレクションを表示させる、といったイメージです。
「表示数」「モバイルでのスワイプ可否」「画像比」等、細かい調整が可能です。
コラージュ
「ビデオ」「商品」「コレクション」を設定できます。
特定の商品をプッシュしたかったり、ブランドイメージを強調したかったり、
それに伴うコレクション(商品一覧)のページに誘導する
時に便利です。

「ビデオ」は、カバー画像、URL、動画の代替テキスト、余白の追加が調整できます。

因みに、編集項目にカーソルを合わせたときに右端にでてくるドットのアイコンを
クリックしながらドラッグすると、項目の入れ替えができます。

一番目立たせたい要素を表示できますね。
ちなみに、このドラッグ位置調整は他のセクションも共通で使用可能です。

動画
こちらは画面いっぱいに表示する動画単体のセクションになります。

編集項目はコラージュの動画と変わりませんが、
ここぞという所で動画を見せたいですね。
マルチカラム
複数の項目をまとめて表示したい時にはこのマルチカラムを使用します。
見出しや画像だけでなく、なんと画像も設定できます。

ここのカラムには、上記画像のように
画像、見出し、説明、リンク、リンクラベル(続きを読む、のような誘導文言)が設定可能です。

また、デフォルトでは3つ横並びですが、カラムを追加することによって
横2列になり縦に要素が増えていきます。
フッター
ページ下部に記載する情報を編集できます。
「配色」「メール登録」「SNSアイコン登録」「国/地域セレクター・言語セレクター・決済方法」を
記載するチェックボックスがあります。

また、ナビゲーションメニューを記載する「Quick links」、
見出しやテキストを記載する「Heading」などの要素もデフォルトで用意されています。
まとめ
いかがでしたでしょうか。
正直に申しますと、
今回紹介したものは氷山の一角で、まだまだ様々なセクションが用意されています。
そして、これはdawnというテーマに限ったセクションです。
様々なテーマがあると冒頭にもお話しましたが、
まずは触れてみて覚えていく、というのがセオリーだったりします。
dawnは初めてshopifyに触れる方でも優しい造りだと思われますので、
入門には丁度いいかと思われます。
もし触り方がわからない、もっと上手に運用したいなどお悩みであれば、
いつでも弊社にお問い合わせ下さい。
まずは無料でお伺いさせていただきます。
それでは。


