こんにちは、福岡のホームページ制作会社デザイントランスメディアの小畑です。
弊社ではShopifyを使ったECサイト制作・またサイト制作後の運用サポートをお任せいただいております。
今回はShopifyで制作したサイトに口コミアプリを導入する際に躓いた、複数商品へのレビュー反映方法についてご紹介します。
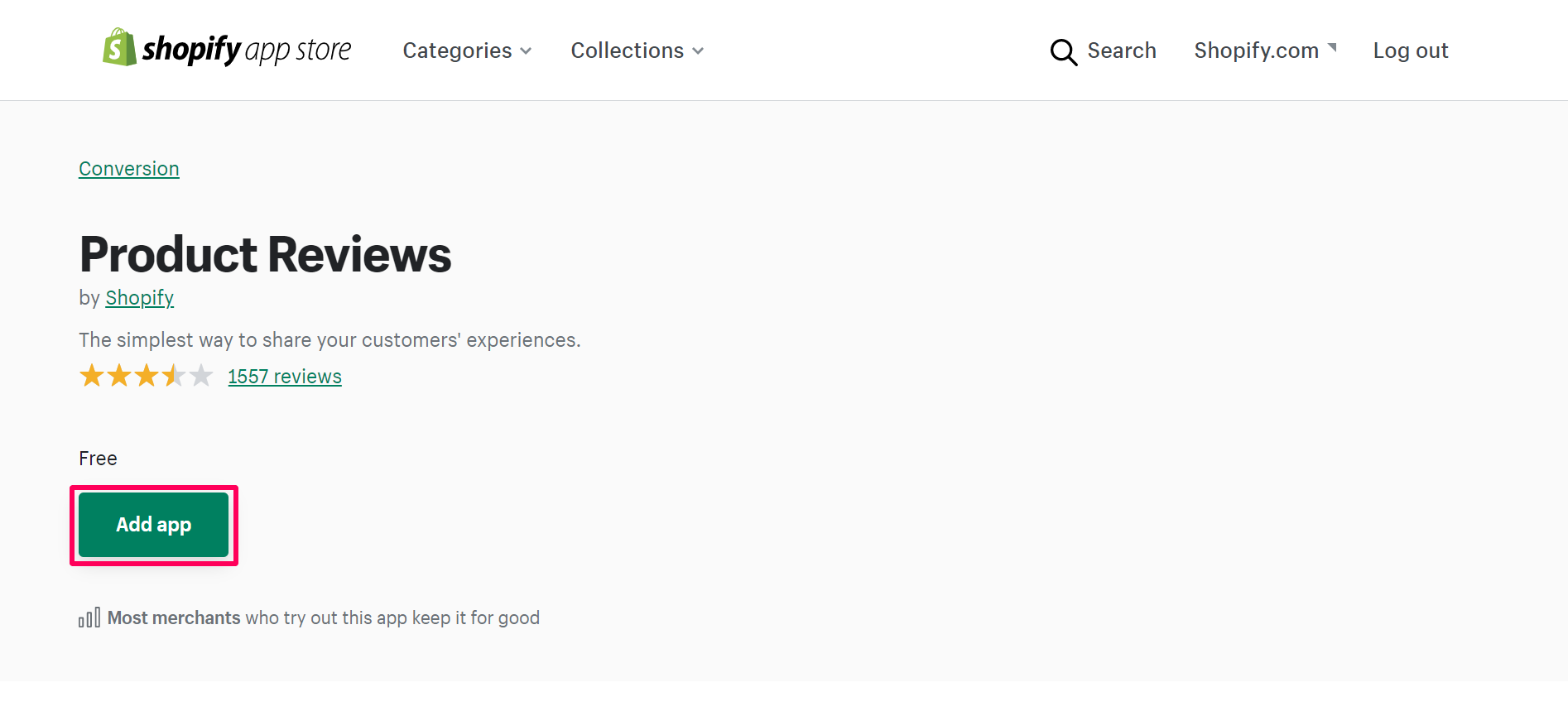
■Product Reviews by Shopify
「Product Reviews」とは、Shopify公式が出している口コミ機能追加アプリです。
口コミアプリはたくさん出ていますが、まず口コミアプリを使ってみたい方にはぴったりの無料で利用できるアプリです。

アプリ追加は下記より行ってください。
https://apps.shopify.com/product-reviews
初期設定では英語表記になっているので、下記記事を参考にして日本語表記に修正します。
https://kopa-diary.com/shopify-review/
■実現したいこと
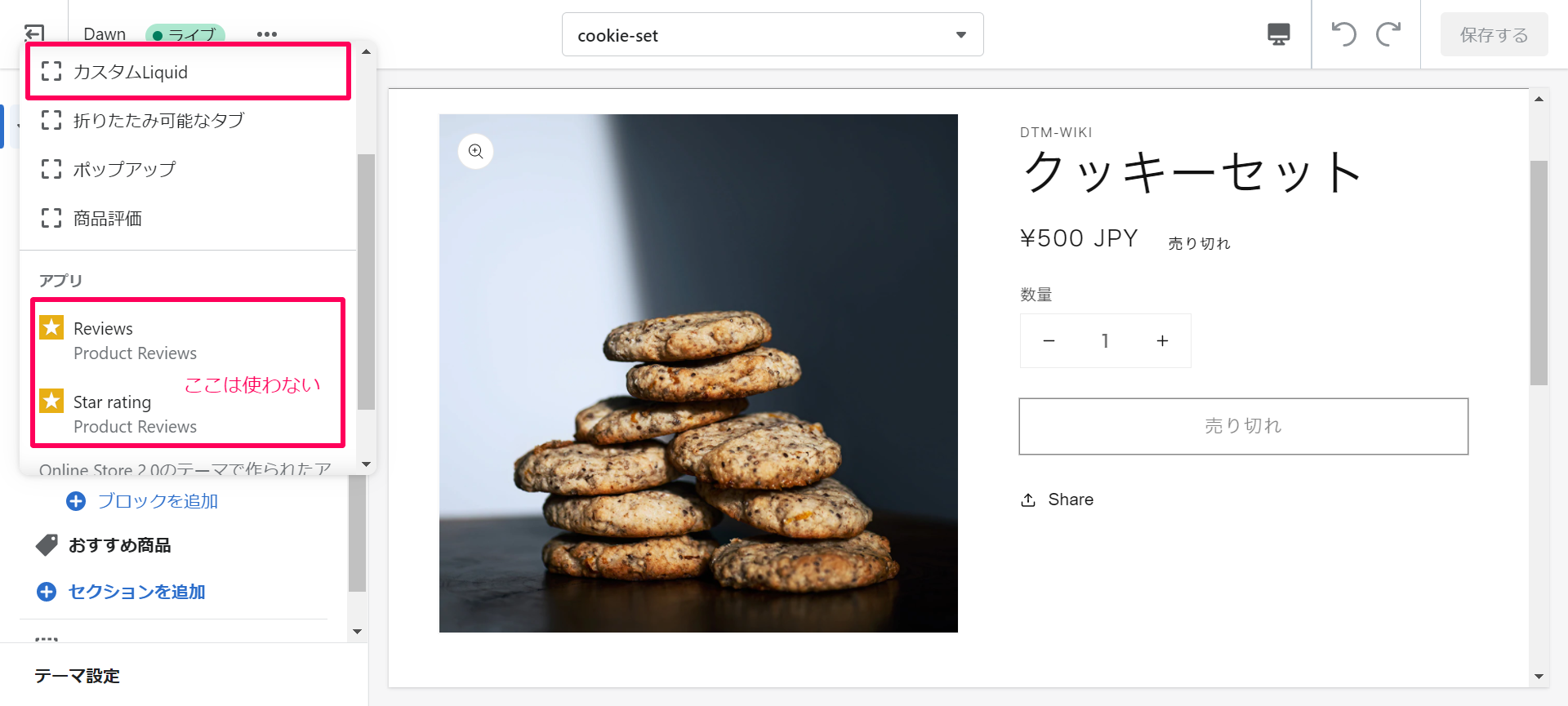
「Product reviews」では、Online Store 2.0のテーマを使っている場合であれば、テーマのカスタマイズから簡単に商品ページに口コミ機能を導入できます。
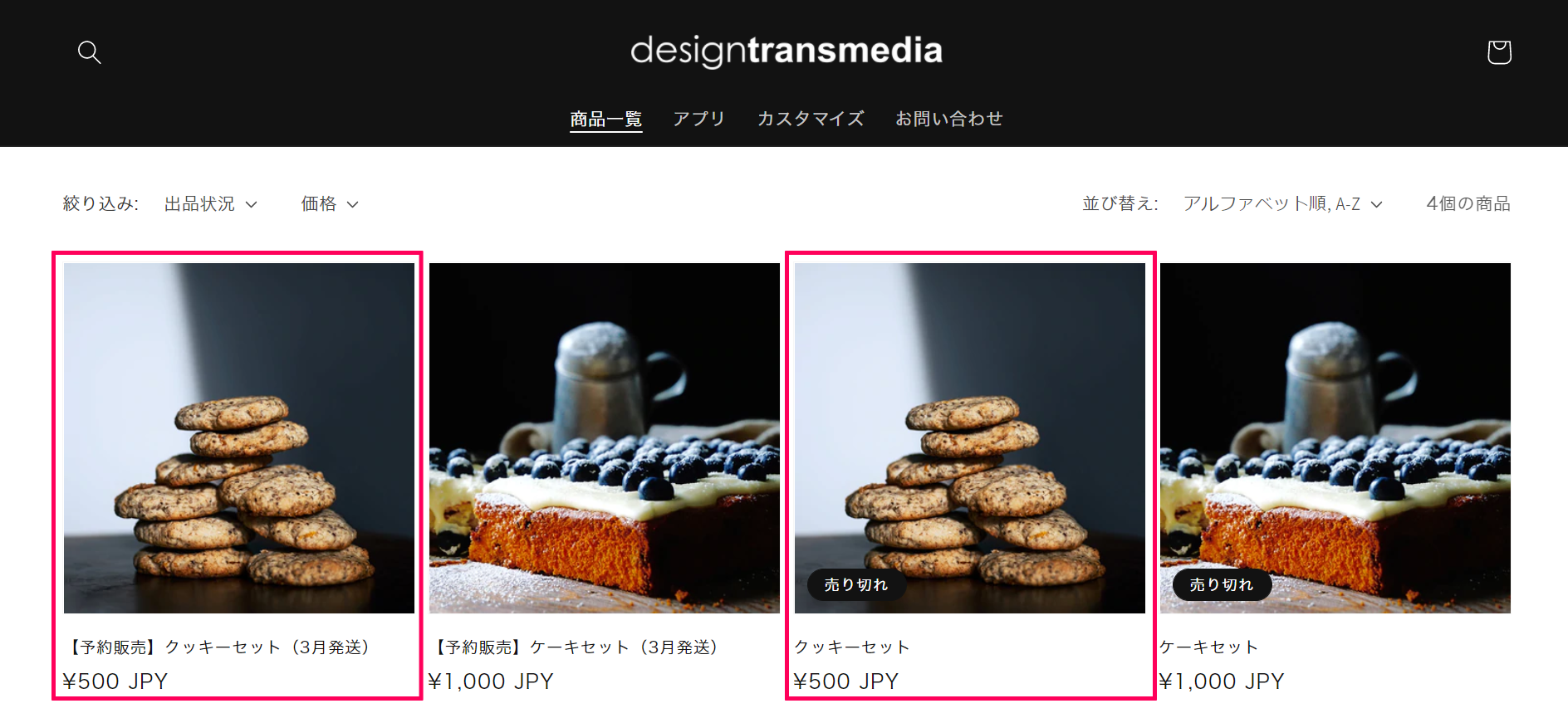
しかしこの方法だと、上記のような形で商品を分けていた場合、レビューは商品ごとに紐づく形になってしまいます。
これは、各商品ページの商品IDと口コミが紐づくようになっているためです。
商品ページでサイズや色などのバリエーションを選ぶ場合もあれば、バリエーションごとに商品を分ける場合もありますよね。
バリエーションごとに商品を分けている場合、デフォルトの機能では商品ごとに口コミが変わってしまいます。
この例でいうと「クッキーセット」と「【予約販売】クッキーセット(3月発送)」の口コミは別になってしまうのです。

ということで、同じ商品の口コミは1つにまとめる、というところを実現しました。
■実現方法(商品ページにレビューを追加)
①口コミをまとめたい商品ごとに、商品ページのテンプレートを作る
まず「クッキーセット」と「ケーキセット」用の商品ページテンプレートを作成します。
※この際、日本語で入れてしまうとテンプレート名に反映されないので注意してください。
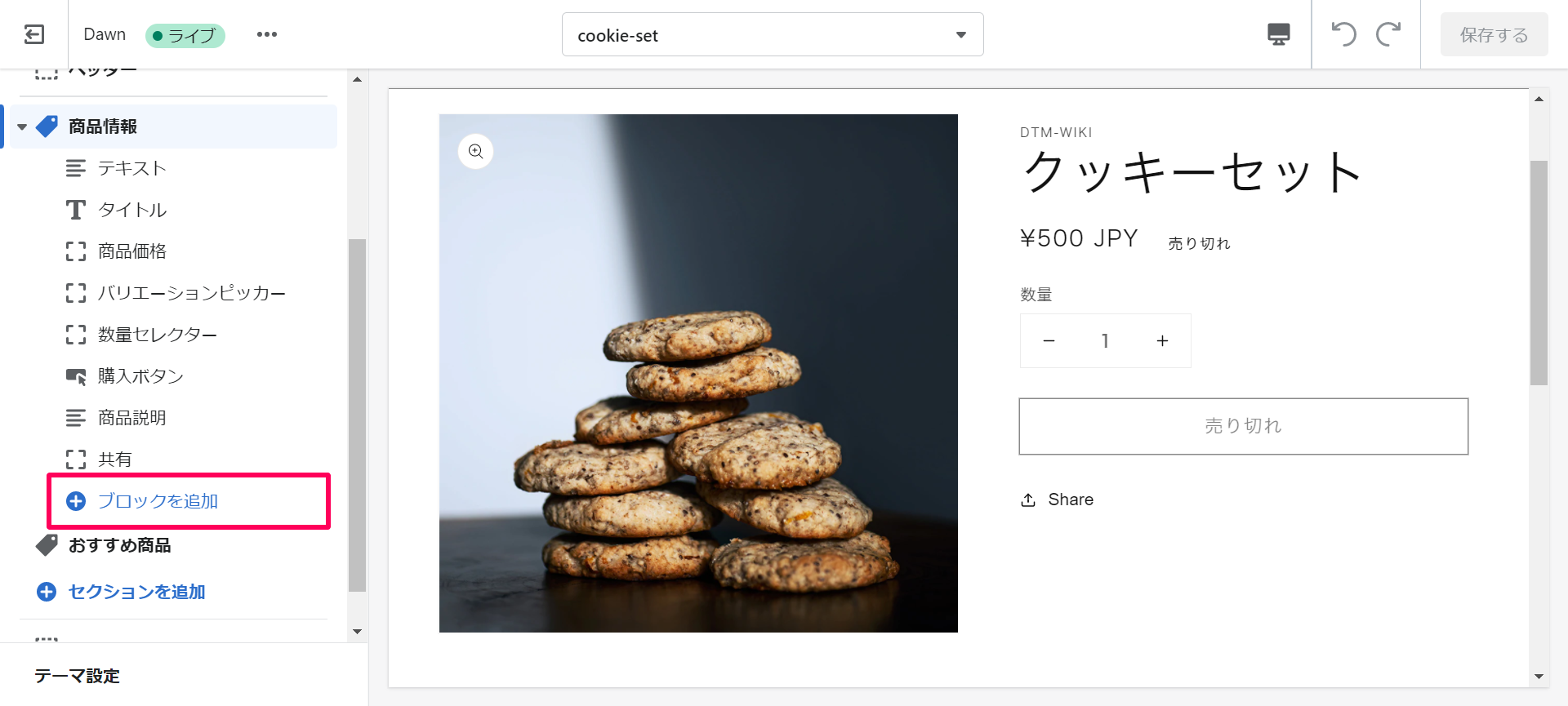
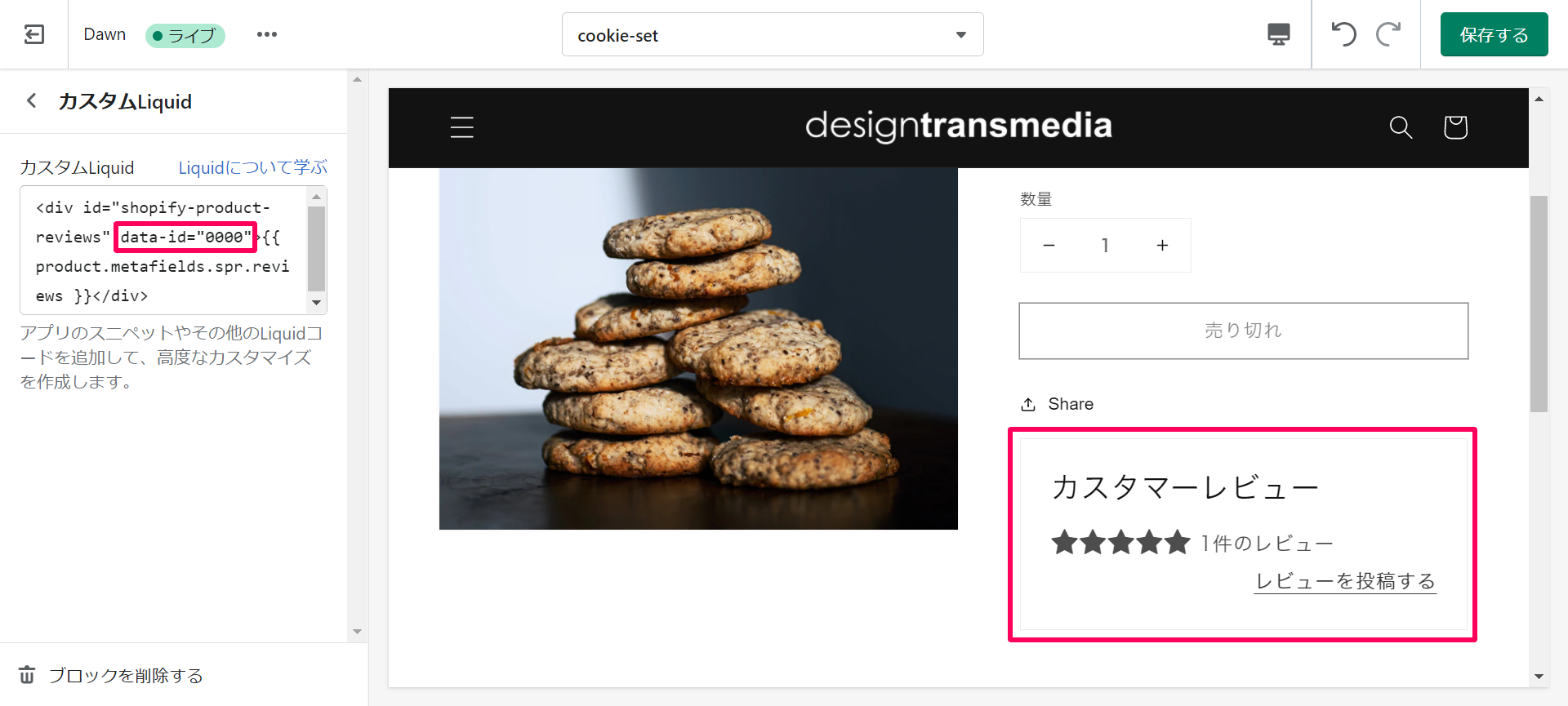
②各テンプレートに、手動でコードを入力
レビューフォームを挿入したい箇所に以下のコードをコピー&ペーストします。
<div id="shopify-product-reviews" data-id="{{product.id}}">{{ product.metafields.spr.reviews }}</div>
この際、商品ページのテンプレートごとに{{product.id}}の変更して記入します。


クッキーセットの商品ID:0000
ケーキセットの商品ID:0001
【予約販売】クッキーセットの商品ID:0002
【予約販売】ケーキセットの商品ID:0003
の場合、
クッキーセットの商品ページテンプレートは{{product.id}}部分が0000
ケーキセットの商品ページテンプレートは{{product.id}}部分が0001
となります。

この方法で、「クッキーセット」「ケーキセット」それぞれのレビューを、反映したい複数の商品に設定することが出来ました!
ネット販売を開始したあと、売上を上げていくために
ネット販売で売上をあげていくためには、ECサイト内のコンテンツの充実も大切になってきます。
弊社では制作はもちろん、その後の運用まで含めて最適なプランをご提案します。
お客様のご要望や予算にあわせた取り組みを一緒に考えていきますので、気になる方は是非ご相談ください。