みなさんこんにちは。
突然ですが、自社の通販サイトで「会員限定商品」作っていますか?
通販サイトでの会員制度には、マーケティングに重要な情報を取得するという大きなメリットがあります。
そのため、会員のロイヤリティを上げるためにも、「会員限定クーポン」や「ポイント付与」など、会員限定のコンテンツを用意することがマストとなります。
今回は、そんな会員限定コンテンツの中でも、「会員限定商品」に焦点をあててお話ししたいと思います!
目次
そもそも会員限定商品って?
その名の通り、会員限定に販売する商品を指します。
通常よりも安価な価格帯のものやワケアリ商品、先行販売商品など、特別な価値をつけて会員のロイヤリティを上げるものです。
では、そんな会員限定商品を販売していくには、どのような準備が必要なのでしょうか?
販売前の準備
この準備には大きくわけて3つのステップがあります。
①どのような商品なのかを決める
これは必ずというか当たり前ですね!
先ほど書いたように、価格を下げたものやワケアリなど、どのような商品を用意するかを決めていきます。
(後述しますが、ここを一番先に決めておかないと、通販サイトのシステム上不可能であったり、商品管理が複雑になったりと、後から簡単に変えれると思うと痛い目をみる場合があります…!)
②制限を決める
少し分かりづらいですが、制限を決めるというのは、会員以外のユーザーがどこまで許容されているかということです。
例えば、ある会員限定商品「ワケアリの椅子」を販売する際に、この椅子を会員以外のユーザーが買えないのはもちろんですが、そもそもこの商品を見れないようにするのか?
トップページの商品一覧では見れるが、商品詳細ページにはアクセスできないようにするのか?
購入はできないが、商品詳細ページ自体は見れるようにするのか?
など、それぞれの施策によって、得られる効果が変わってきます。
そのため、制限を決めるというステップは、求めている効果によって決めていくといいですね。
③限定する条件を決める
「会員限定」なんだから条件は会員であることじゃないの?と思うかもしれませんが、その通りです!
ここで決めていきたいのは、会員の詳細な条件です。
具体的に言うと、「購入回数〇回以上の会員」や、「会員ランクが○○の会員」など、会員の中でも条件を付ける場合があります。
もちろん、ログインしているという条件(ログイン=会員である)のみでまったく問題ありませんが、ランク制を採用している場合、もしくは検討している場合は、ここの詳細な条件も決める必要があります。
ここまでのステップで、実現したい会員限定コンテンツが具体的に見えたかと思います。
このように、なにか施策を打つ際には、多くの準備が必要となります。
今回のように「会員限定商品の販売」に関する上記3つのステップで決定した要素を、果たして自社の通販サイトシステムで実現可能なのかも検討しなければいけません。
では実際にshopifyアプリ「EasyLockdown」を使ったデモサイトを作成してみたいと思います。
shopifyで実装してみた!
今回のように準備をして確定させた要素を実現するshopifyアプリ「EasyLockdown」について、実際のデモサイトを使って検証してみました。
確定させた要素はこちら。
①どのような商品なのかを決める=無難に価格を下げた商品としました。
②制限を決める=該当するユーザー以外は「商品一覧/詳細」共に「アクセスできない」ことにします。
③限定する条件を決める=無難にログイン(会員)ユーザーのみでもいいのですが、今後会員ランクを設定すると想定して、該当する「顧客タグ」を付与したユーザーのみとしました。
ここまでで、記事の前半で紹介した準備が完了です。
では、実際に設定していきましょう!
shopifyアプリ「EasyLockdown」
今回はこのアプリを使用します。
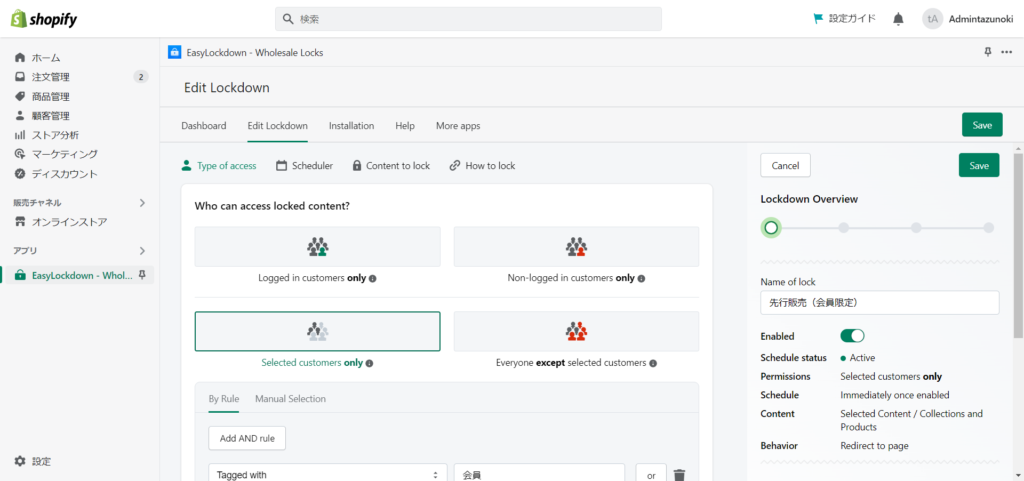
①制限の種類を選ぶ
用意されている種類は「Logged in customers only」「Non-logged in customers only」「Selected customers only」「Everyone except selected customers」があります。
英語なのでわかりにくいかもしれませんが、簡単に訳すと「ログインユーザーのみ」「ログインユーザー以外」「任意で選んだユーザーのみ」「任意で選んだユーザー以外」ですね。
今回は【該当する「顧客タグ」を付与したユーザーのみ「価格を下げた商品一覧/詳細」共に「アクセスできない」】設定ですので、「Selected customers only(任意で選んだユーザーのみ)」を選択します。

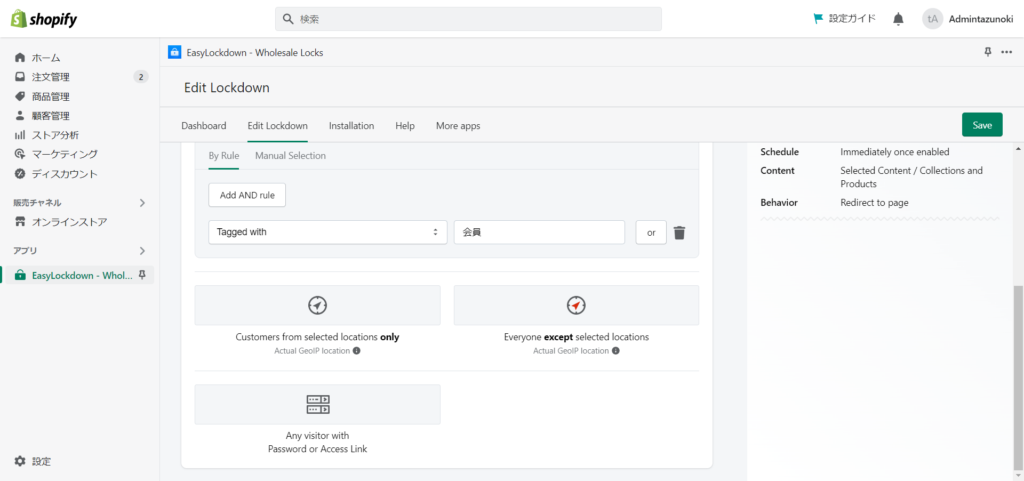
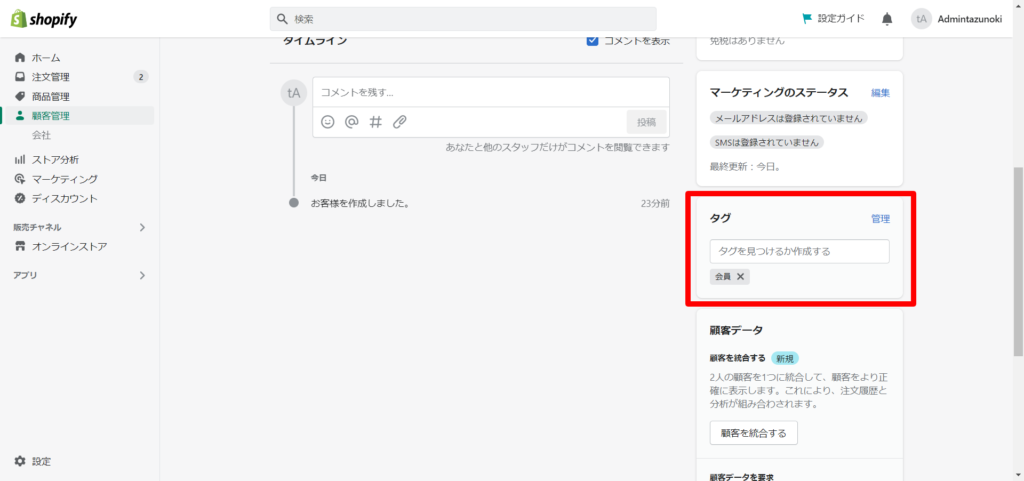
②対象ユーザーの設定
該当する「顧客タグ」を付与したユーザーのみの設定なので、「Tagged with」と付与する顧客タグ(今回は「会員」というタグにしました)を選択/記載します。
(タグでの設定以外に「購入回数」や「購入金額」などでも設定できます。)

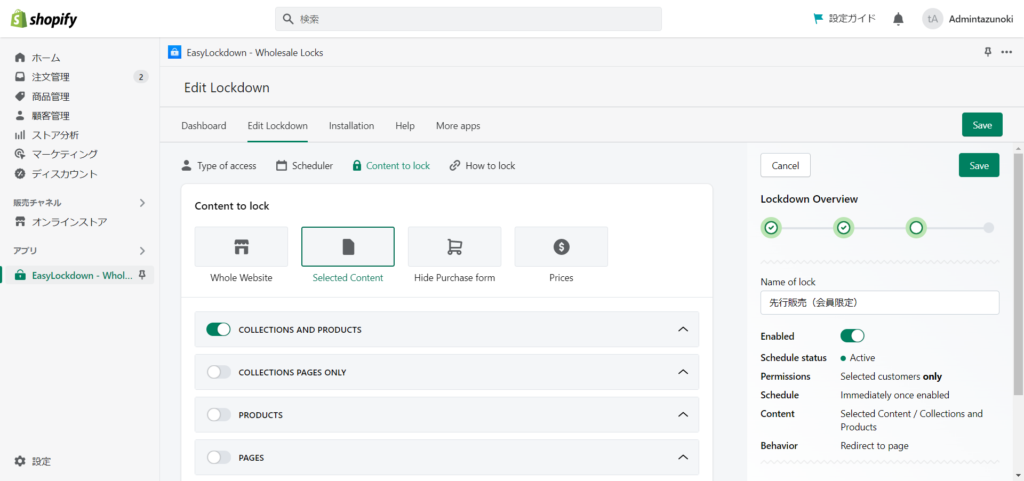
③制限するコンテンツを選ぶ
「商品一覧/詳細」を制限するので、「Selected Content」を選択します。
(その他にも、サイト全体や、金額の非表示なども設定できます。)

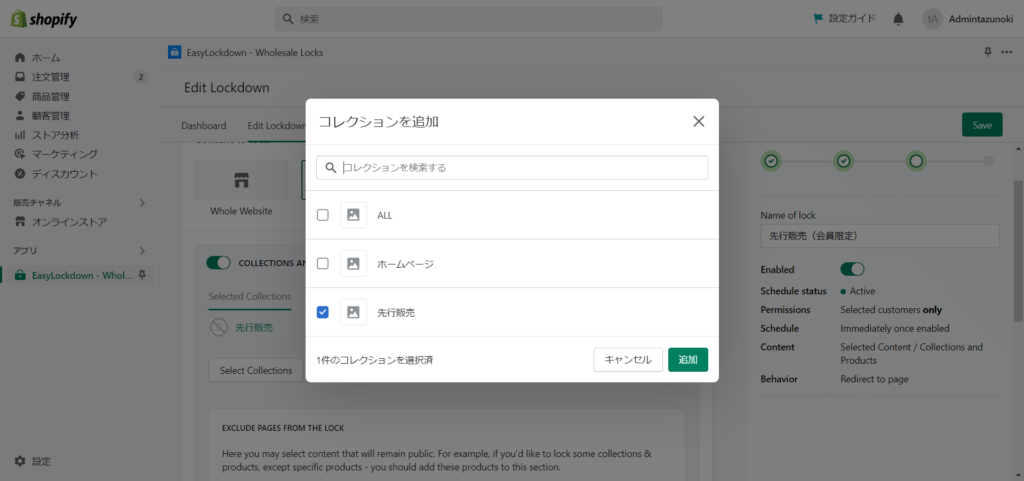
そして、コンテンツの中の「COLLECTIONS AND PRODUCTS」を選択し、事前に登録しておいた制限をかける商品が入ったコレクション(今回は「先行販売」というコレクションを作成しています)を選択します。
(コレクションページのみ、商品ページのみという設定も可能です。)

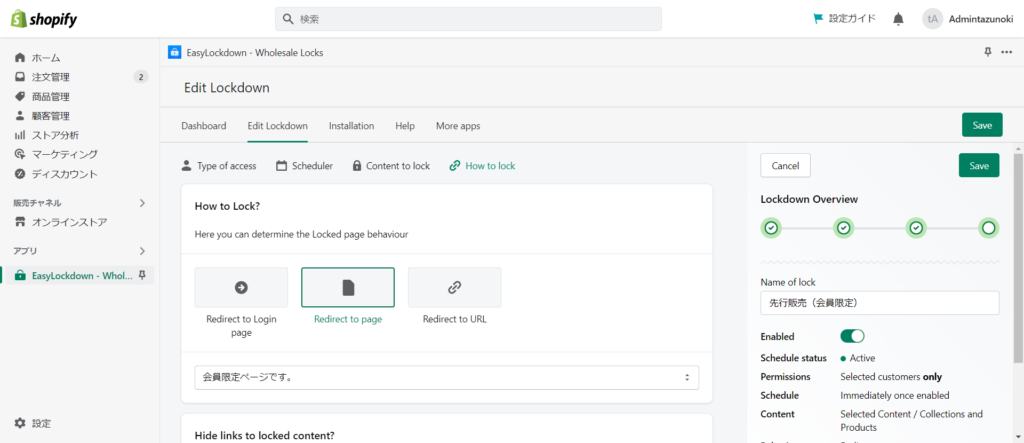
④制限されたユーザーへのアクション
「顧客タグ」を付与したユーザー以外が、「先行販売」のコレクションページや商品ページに入ろうとしたときのアクションを設定します。
今回は事前に作成しておいた、「会員限定ページです。」というページに飛ばすよう設定しました。
(その他にも、ログインページや任意のURLに飛ばすことも可能です。)

これですべての設定が完了しました!
では、実際にサイトを見てみましょう。
⑤動作確認
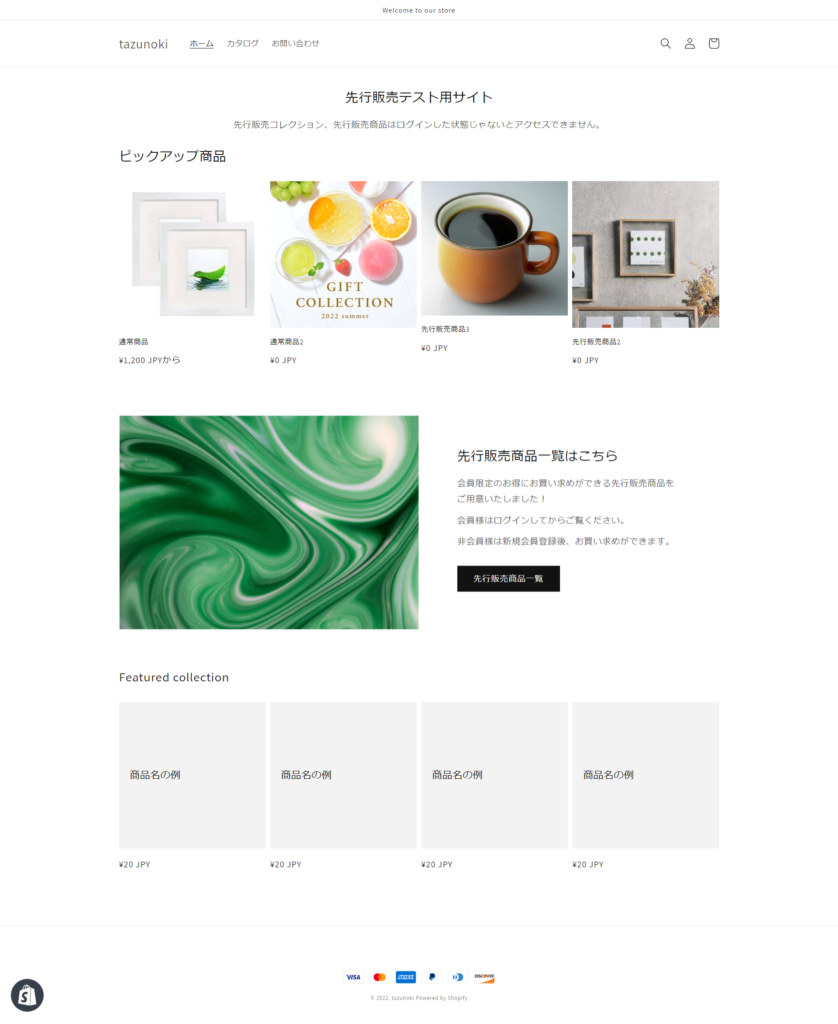
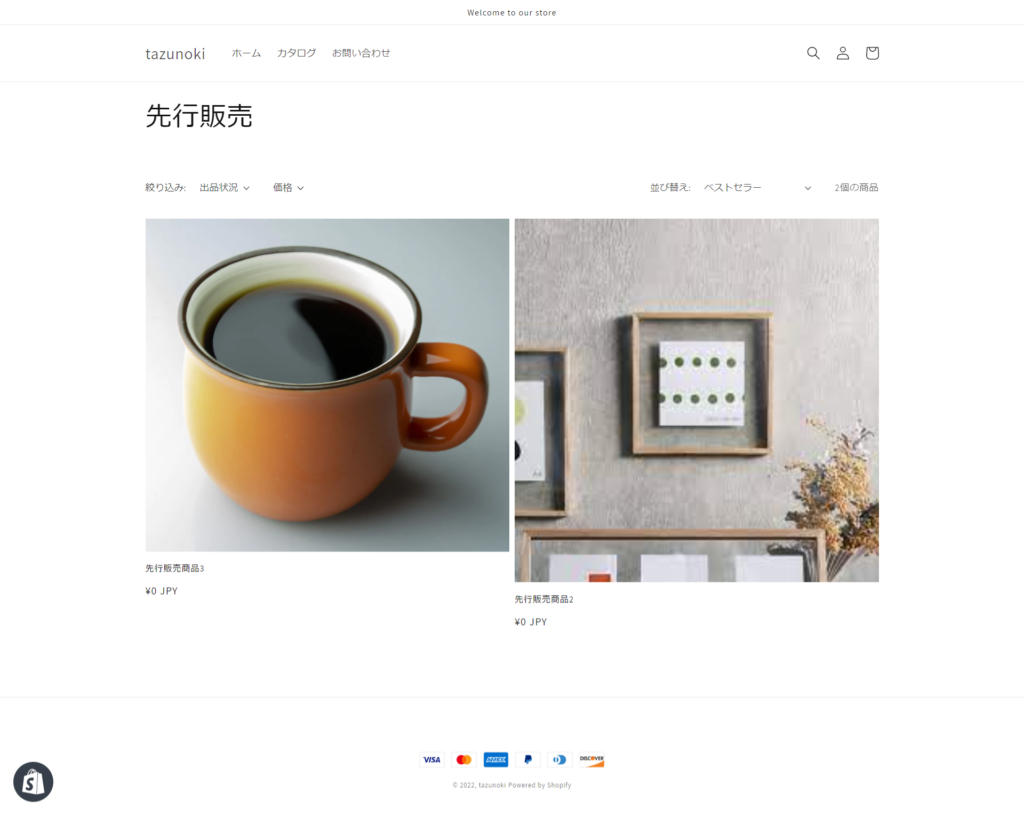
今回作成したページはこちらです。
通常商品・先行販売商品・先行販売商品一覧(コレクション)を配置しています。

実際に、先行販売商品・先行販売商品一覧に入ろうとすると、④で設定したページに飛ばされます。

ログインして入ろうとしても同じように④で設定したページに飛ばされるので、「会員」という顧客タグを付与しました。
(設定通りですね!)

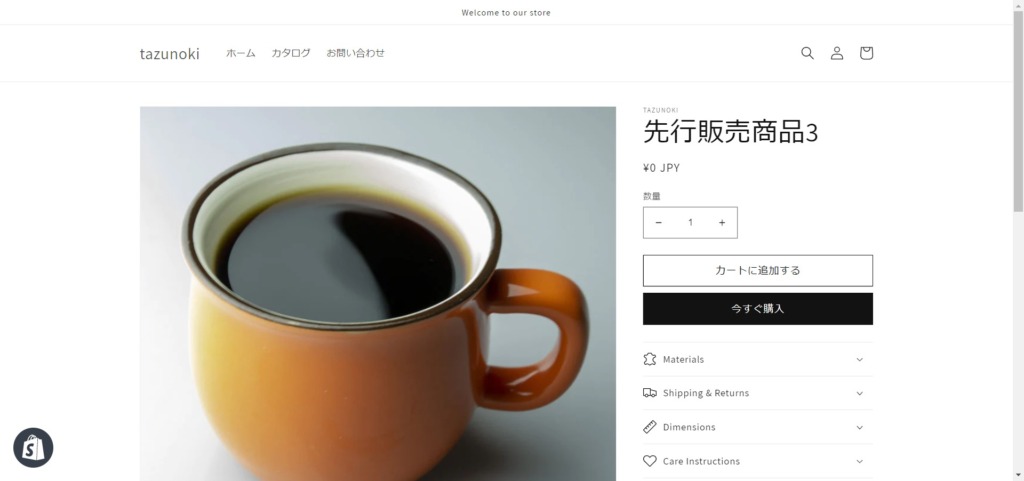
その状態で入ろうとすると…

入れました!
先行販売商品一覧にも問題なくは入れましたね。

これで動作確認もばっちりだったので、あとは正式にリリースするのみです。
今回は、会員限定コンテンツの設定準備から、実際の設定までご紹介いたしました。
このように、shopifyには様々な便利アプリがあります。
目的の設定を明確にして、適切なアプリを活用することで、通販の仕組みが幅広くなります。
弊社では数多くのshopify制作実績があります。
もちろん、様々なアプリも導入事例がありますので、「こんな機能がほしい!」という方は、ぜひ一度ご相談ください!

