皆さんはキャッシュという言葉をご存知でしょうか。
ホームページ制作を行ったことがある方なら、一度は聞いた事があるかと思います。
今回は、ブラウザのキャッシュについて説明したいと思います。
キャッシュとは
キャッシュとは、IT用語で言うと、一度取得したデータを一時的に保存することにより、同じ情報が必要になった場合、一時保存したデータを読み込むことにより、処理を早くする仕組みを指します。
ホームページ制作を担当された事がある方で、WEB制作会社とこんなやり取りをした事はないでしょうか。
WEB担当者「ここのバナー画像の差し替えお願いします」
制作会社「バナー差し替え完了しました。」
ブラウザで確認したが画像が変わっていない。。。
WEB担当者「差し替わってないですけど」
制作会社「ブラウザのキャッシュだと思うので、Ctrl+F5を押してみてください」
WEB担当者「変わりました!」
このやり取りは、まさにこのブラウザのキャッシュの仕組みが働いて起こっている現象です。
SafariやFire Fox、Google Chromeなどのブラウザには、キャッシュという仕組みが組み込まれています。
私たちはWEBサイトを閲覧する際に、URLを入力したり検索結果からサイトにアクセスし、サイトから画像ファイルやJavaScripファイル、CSSなど様々なファイルをダウンロードして表示しています。
ブラウザのキャッシュは、ダウンロードしたこれらのファイルを一時的に保存して、同じURL(ファイル)であればブラウザのキャッシュにあるファイルを表示させます。
上記のパターンで言えば、WEB担当者が差し替えの確認をした際に、差し替え前と同じサイトの同じファイルであったため、ブラウザがキャッシュしたファイルを表示し、差し替えた最新の画像が表示されませんでした。
ブラウザによって操作は違いますが、CtrlキーとF5を同時に押すと、ブラウザはキャッシュから読み取るのではなく、新たにWEBサーバーよりファイルを取得して表示させます。
キャッシュの確認
Google Chromeのデベロッパーツールを使ってキャッシュされているかどうかの確認をしてみます。
デベロッパーツールについての説明は、別の機会があれば紹介したいと思います。
今回は、私の前回のコラムのページで確認してみたいと思います。
下記は、Ctrl+F5を押してページを再読み込みした場合です。

一番右側の項目が、ダウンロードしたファイルのサイズになります。
これらのファイルは、WEBサーバーより○KBのファイルをダウンロードしたということになります。
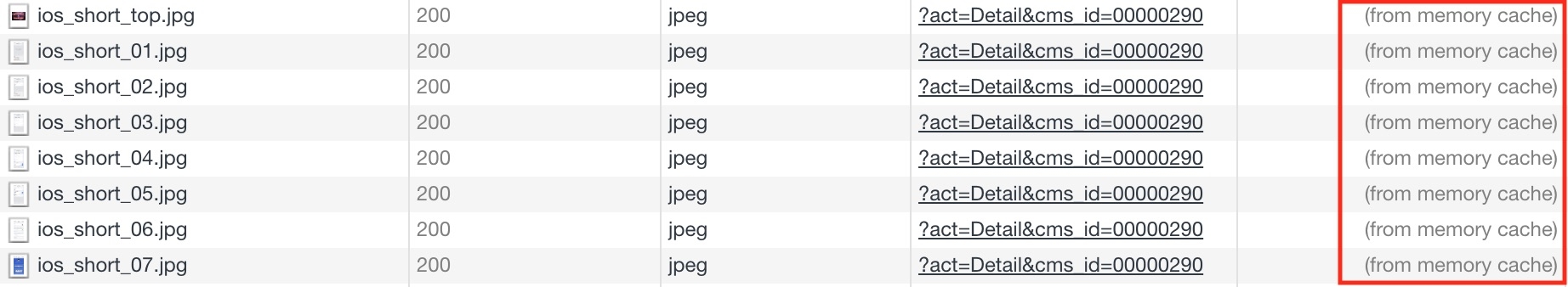
下記は、一度表示した後にF5でページを再読み込みした場合です。

先程と違い、一番右の項目が、(from memory cache)となっています。
これは、キャッシュから読み取りを行った場合に表示されます。
また、キャッシュには保持期間があり、保持期間を過ぎているものに関しては、新たに最新のファイルをサーバーから取得します。
メリット・デメリット
このキャッシュのメリットですが、一度訪問したサイトは、次回訪問した際に表示が早くなります。
また、ブラウザが保持しているファイルを表示するため、サーバーへのファイル取得が減り、サーバーの負荷が軽減します。
デメリットとして、最初のWEB担当者の例にもある通り、保持期間が過ぎたりキャッシュを手動で削除しないと更新がされないため、場合によっては更新前の情報が表示される場合があります。
ファイルサイズの大きいPDFファイルなどは、キャッシュを利用することにより、再度ホームページを訪れた閲覧者にストレスなく表示させることが可能です。
一概に、全てのファイルをキャッシュせずにサイトを表示させることは、表示速度に影響し、サイトの離脱に繋がります。
ページの特徴などに合わせて、うまく利用することが大切です。


