目次
縦型動画を気軽に埋め込めるFireworkが国内でサービス提供開始
WEBサイトに簡単に縦型動画を埋め込むことができるFirework(ファイアーワーク)をご紹介します。以前からあったサービスで、Tiktokと比較されることも多かったのですが、4月に日本に本格参入したことでニュースになっていました。
その特徴はスマホで撮った縦型動画を簡単にWEBサイトの埋め込めるというもの。
こう書くと何ら珍しくなさそうですが、導入のハードルの低さと快適な閲覧が可能なインターフェースを見ていると様々なWEBサイトに活用できる可能性がありそうです。
導入事例も紹介されています。
こちらはルームウェアを取り扱っているECサイト。トップページ看板画像のすぐ下にモデルの着用動画が並んでいます。
1つ1つの動画は短いですが、その分、動作も軽くサクサクと次の動画が閲覧できます。
イメージとしてはインスタのストーリーが近いかもしれません。写真では伝わりにくいシルエットやサイズ感を上手に表現しています。インスタのショップナウと同様に動画から直接商品ページへの誘導も可能です。
専門知識がなくても気軽に導入可能
オフィシャルサイトには「わずか30秒でWEBサイトに導入」と記載されてますが、それが誇張に感じないほど、導入までにかかる時間は少ないです。
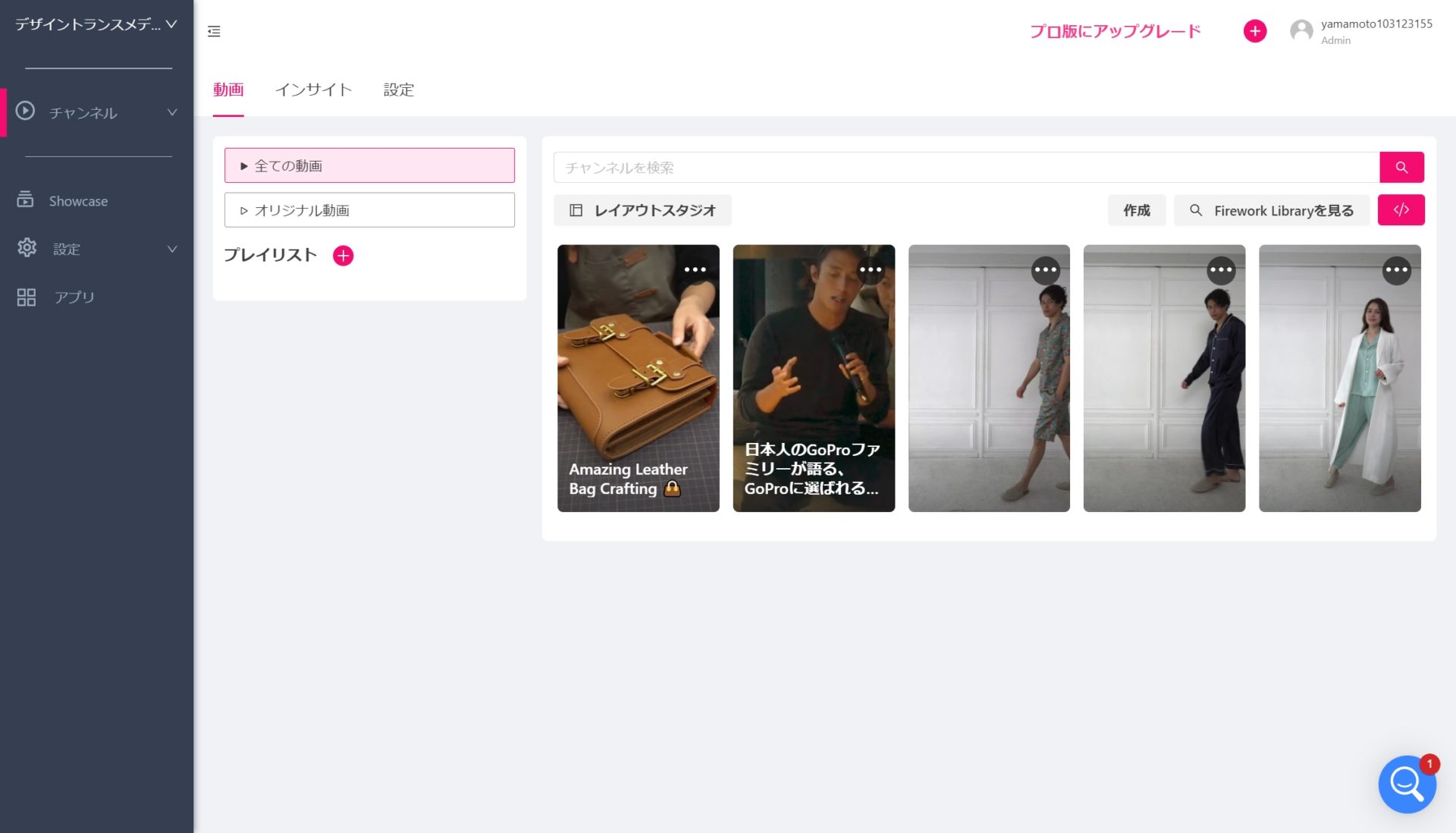
無料でアカウントを開設するとダッシュボードにログインできます。
スマホ等で撮影した動画をアップロード。キャプションとハッシュタグを入力します。
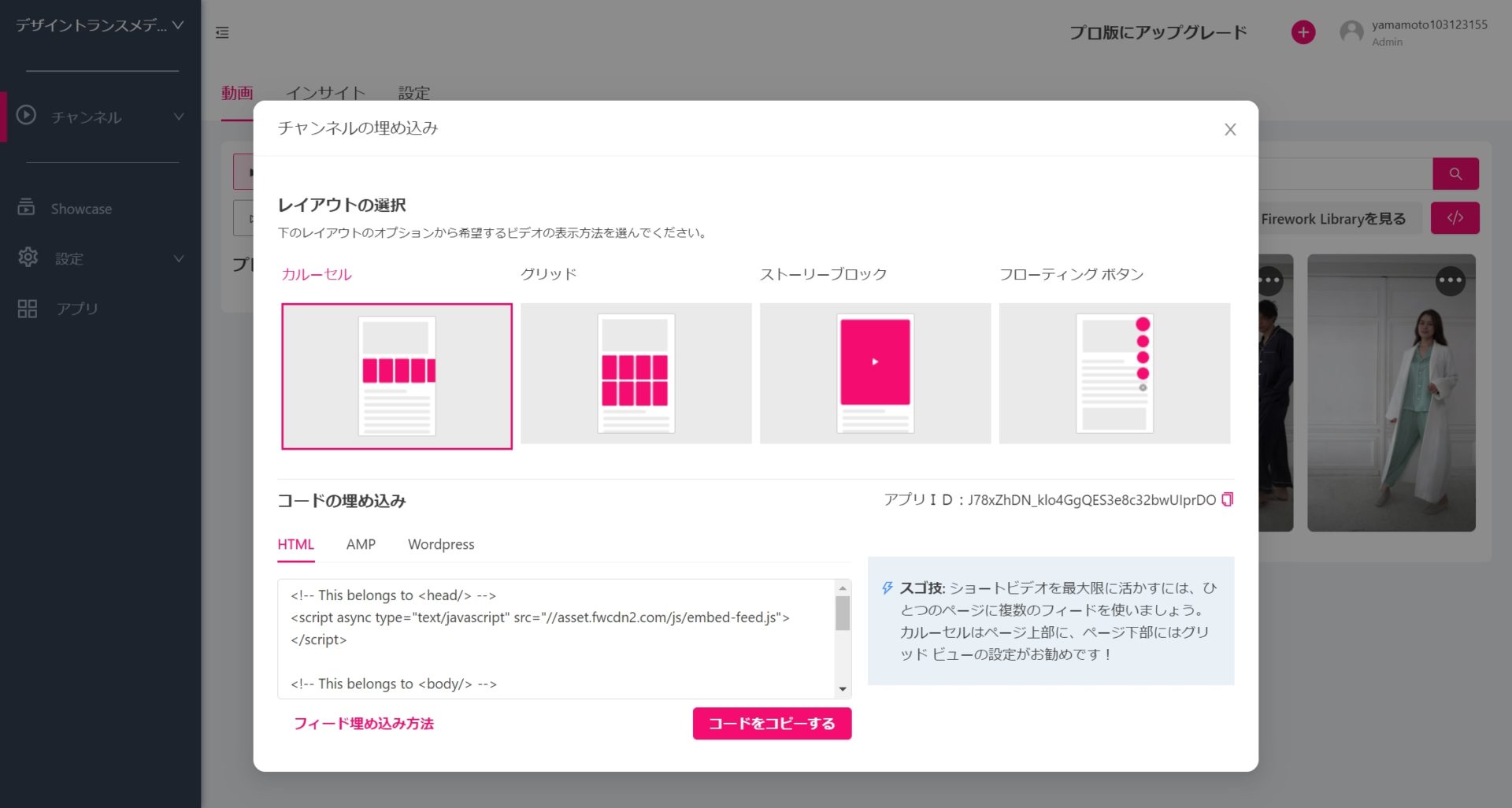
表示する際のレイアウトを選択すると埋め込み用のコードが発行されるので、コピーしてサイトの任意の箇所に記述すれば完了です。もちろんレスポンシブ対応。
本当にアッという間に導入が可能です。
導入結果の例
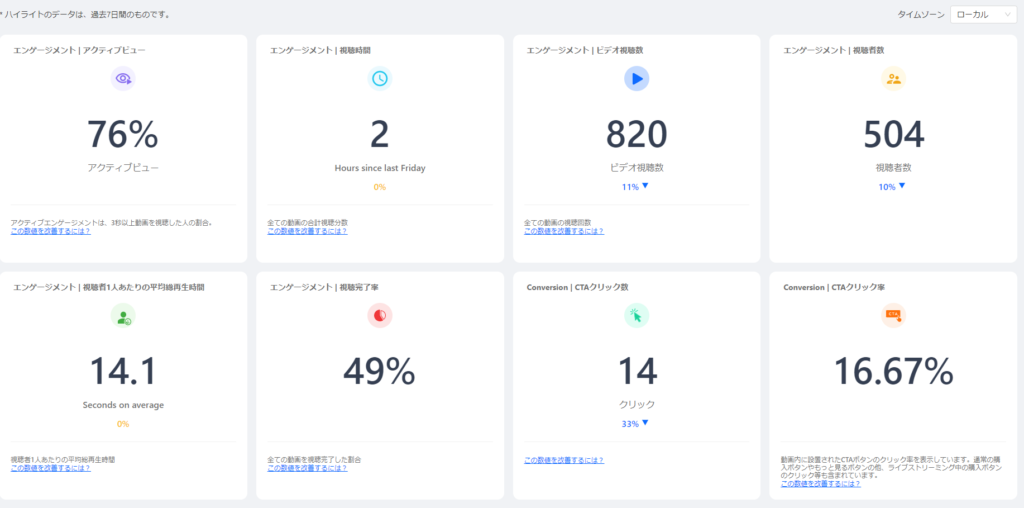
下の結果は弊社が運用しているアパレルサイトの商品ページに着用イメージの縦型動画を埋め込んだ際の結果になります。

まず目につくのがアクティブビューの数値の高さ。これは3秒以上、動画を視聴した人の割合になります。ページにアクセスした際に自動再生される設定で導入しているのですが、しっかり興味を持ってもらっていることがわかります。視聴完了率も50%近くあります。1本の動画の長さが平均5~10秒以内です。アパレル通販の場合、着用イメージが重要ですが、静止画に加えて動画でも情報を伝えることで購入率の上昇が期待できます。
ECサイト以外にも活用できる
上の事例でも紹介した通り、アパレルなどのECサイトとの親和性はかなり高いですが、それだけではなくLPや採用サイトに組み込んでも面白そうです。
YoutubeやVideoタグによる埋め込みに比べてもサイトの閲覧と動画の視聴がシームレスに繋がっているため、コンテンツを説明する際に短いイメージ動画を添えたり、サービスの説明ページで営業スタッフが動画で解説する、採用サイトでは社員のショートインタビューやオフィス紹介、といった使い方が考えられます。
使ってみた感じだとYoutubeの埋め込みに比べて再生までの心理的ハードルが低いように感じます。
動画からWEBサイトに誘導したり、チャンネルを運用していくことでファンを増やしていけるYoutubeと、WEBサイトに訪れたユーザーに気軽に動画でプレゼンテーションが行えるFireworkで、役割分担するイメージでしょうか。
料金について
金額面でも導入のハードルは低く月間10,000動画再生+ストレージ10GBまでであれば無料で利用可能です。
$17のプランでは年間250,000動画再生+ストレージ無制限。更に上のプランは都度相談となっています。
まずは無料プランで試験的に導入してみても、効果を測定するには十分かと思います。
まだ日本ではこれからのサービスですが、今後弊社でも導入の事例が出てきた際にはブログでご案内したいと思います。
ホームページの制作や運用についてお気軽にご相談ください
弊社では制作はもちろん、その後の運用まで含めて最適なプランをご提案します。
お客様のご要望や予算にあわせた取り組みを一緒に考えていきますので、気になる方は是非ご相談ください。
また、補助金を活用したホームページの制作も数多く手掛けております。
小規模事業者持続化補助金について
運用プランについてはこちら
制作から運用までイニシャルコスト0の完全成果報酬型のプランもございます。
お問い合わせはこちらから