Webサイトに欠かせないナビゲーション。
レイアウトの種類はたくさんありますが、目的によってデザインを使い分けることで
ユーザーにとってより良いサイトを作ることができます。
今回はナビゲーションの種類とメリットデメリットについてまとめました。
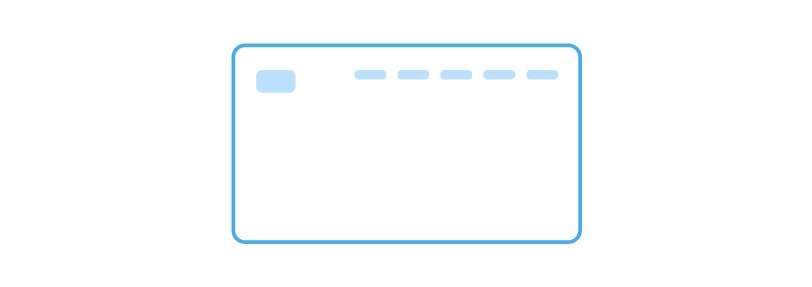
メニューバー
バー状にまとめたデザイン。一目でナビゲーション要素と分かるレイアウトでユーザビリティに優れています。ただ、ある程度の表示スペースを必要とするため、スマートフォンではあまり用いられない傾向があります。
また、コンテンツの大きさによってバーを増やすケースもあります。
■1カラム
トップ画面を大胆に利用できるシンプルなレイアウトであるため、ビジュアルで印象を深めたりメインコンテンツに集中してもらいやすいです。
しかしメニューの項目は少ないため回遊率を重視するサイトには不向きかもしれません。
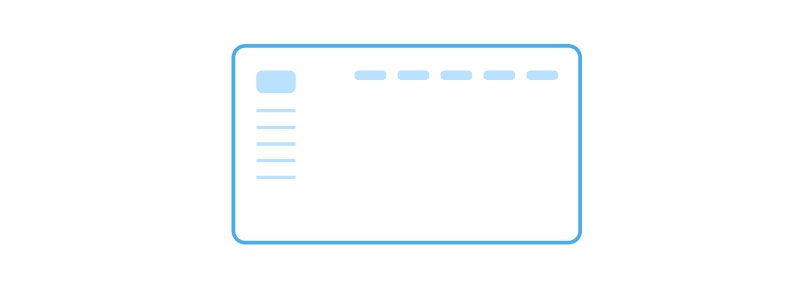
■2カラム
カテゴリや他の記事もみてもらいやすいレイアウトです。通販サイトやメディアサイトなどでもよく活用されています。メインコンテンツから気がそれやすいというデメリットがあります。
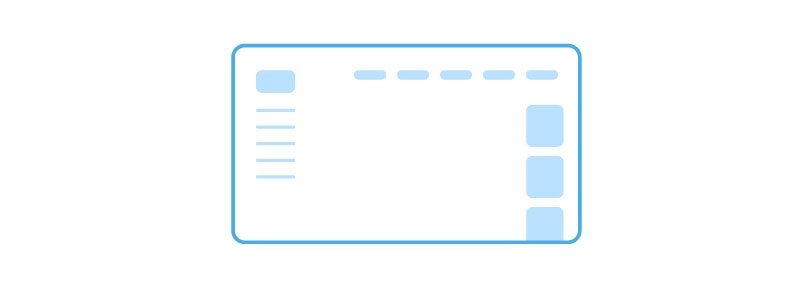
■3カラム
メニュー項目を増やすことで、トップページよりカテゴリや商品に注目させて回遊率を高めることができます。
しかし、その分スペースが必要になるのでメインコンテンツの幅が小さくなったり情報量を増やしすぎると見づらくなってしまいます。
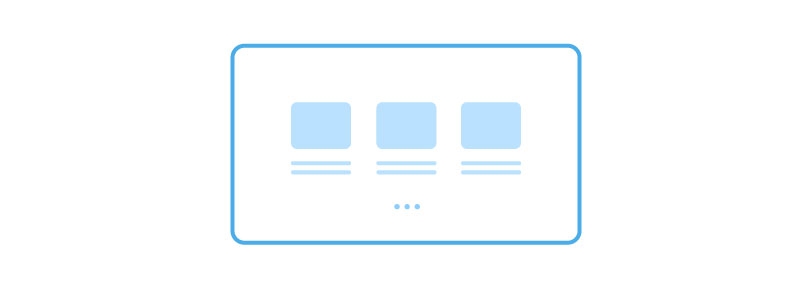
メニューボックス

画像や説明テキストなどの情報も加えたデザインです。関連ナビゲーションによく採用されます。デザインの自由度が高く、情報も多く掲載できるため、ビジュアルでユーザーの関心を引くことができます。
ただ、ナビゲーションのサイズが大きくなりがちなため常設表示は難しく、コンテンツ中に組み込まれることが多いデザインです。
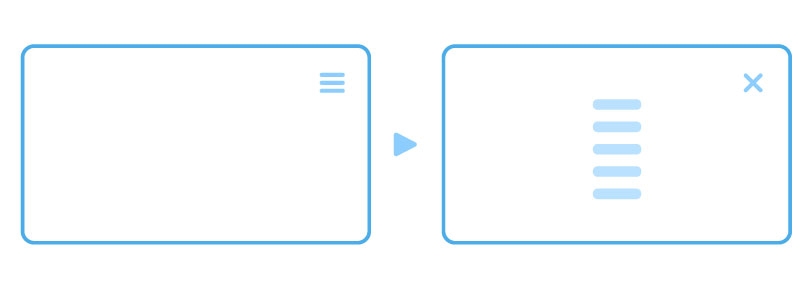
ドロワー

通常は隠しておき、必要な時にスライドさせて出現させるデザインです。ハンバーガーメニューともいわれてます。ナビゲーションは通常格納されているため、表示画面をスッキリ整頓できるメリットがあります。
一方、ナビゲーションが隠れているため、見慣れていないユーザーにはその存在自体に気付かない可能性があったり、利用頻度の高いナビゲーションで採用すると、使いにくいUIになることもあります。
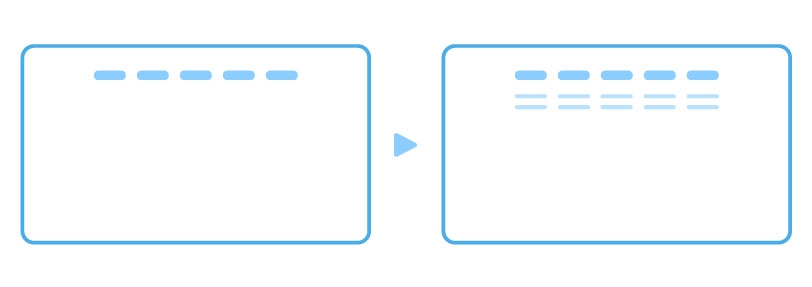
ドロップダウン

メニューのマウスオーバー、クリックやタップ一つで、関連のコンテンツを展開させるデザインです。表現の自由度が高く、メニュー数、階層数の制限も少なくデザインできるのがメリットです。
ただし、特にマウスオーバーで起動する場合は、判定領域の設計を誤ると、
とたんに使いにくいデザインになるので、注意が必要です。