今回はshopifyで無料で使えるポップアップアプリ「Promolayer(プロモレイヤー)」についてご紹介したいと思います。
Promolayerとは
サイト内にポップアップを表示させることができるshopifyのアプリです。
皆さんもECサイトを訪れた際、クーポンなどのお得情報や会員登録を促すポップアップを見たことがあるかと思いますが、shopifyで簡単に作ることができます。
無料プランと有料プランがありますが、無料プランでも充実しており、簡単且つおしゃれにポップアップを作成することが可能です。
Promolayerの魅力
①テンプレートの種類が豊富
無料プランでもかなりの種類のテンプレートがあります。
そのため取り扱う商品やサービスに応じて様々な用途に合ったデザインを作成することが可能です。

②編集の手軽さ
テンプレートが充実しているがゆえに初心者でも簡単にデザインを作成することができます。
コンバージョンに結びつかない場合でも、後からに簡単に編集できるのでPDCAサイクルが回しやすくなるでしょう。
③トリガーが充実
デザインだけでなく、表示させる条件も簡単に設定できます。
表示するページの指定、表示する顧客の条件など様々なパターンで表示タイミングの設定が可能です。

実装手順
実際にshopifyに表示させるための手順をご紹介します。
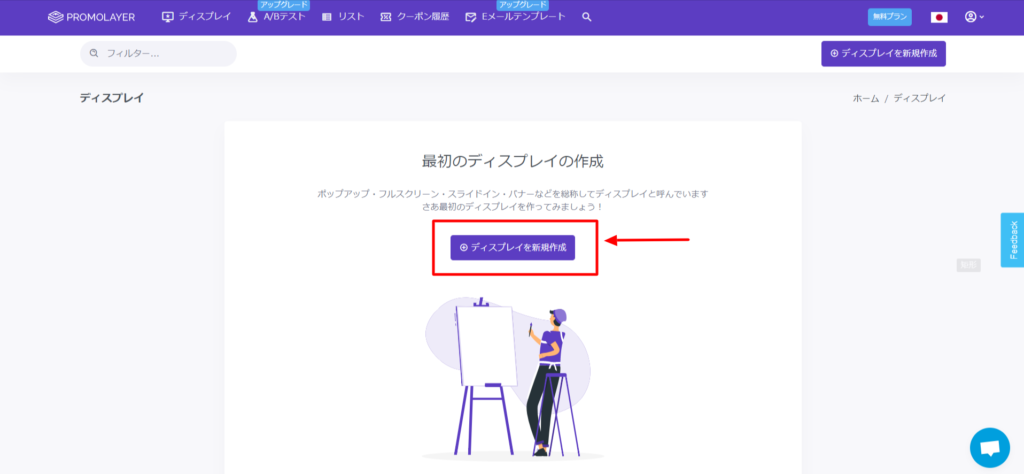
アプリをインストールしたらまずは新規作成をクリックします。

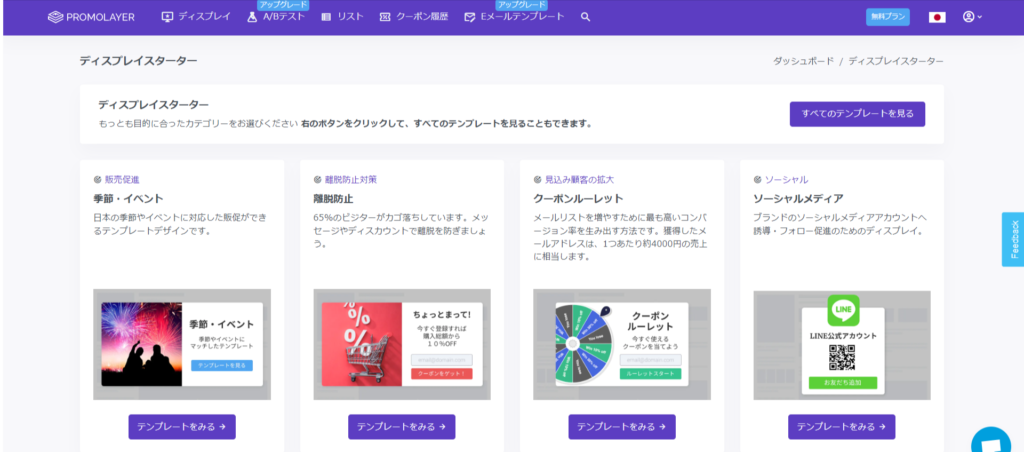
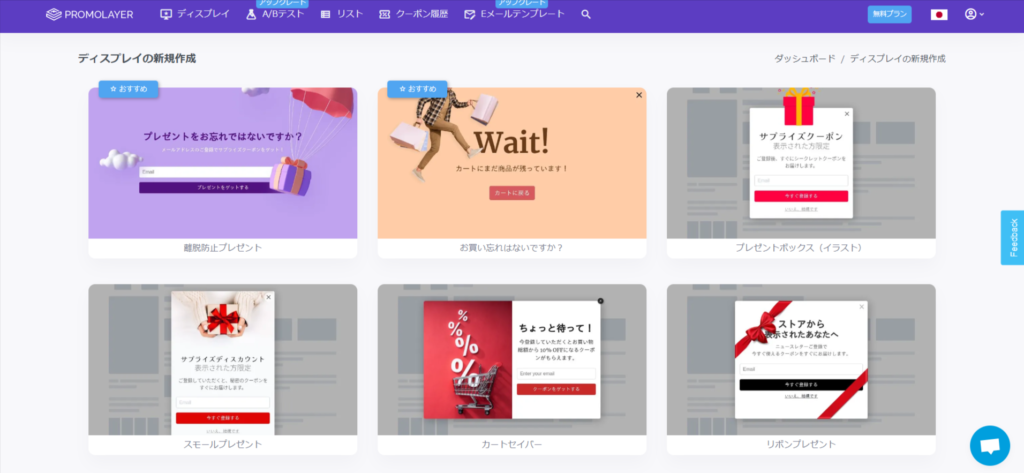
次にディスプレイスターターより目的に合ったポップアップの種類を選択します。
今回は離脱防止を使用します。

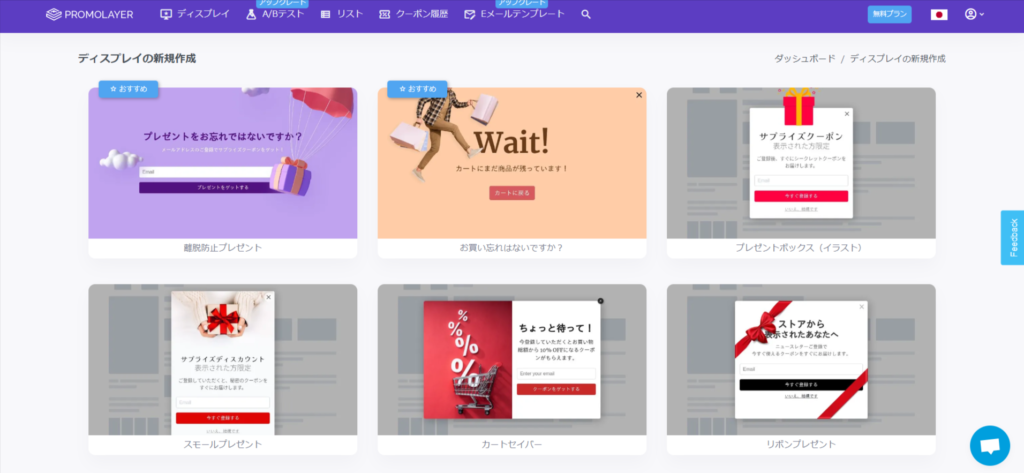
ポップアップのテンプレートを選択します。

ここからデザインの編集をします。
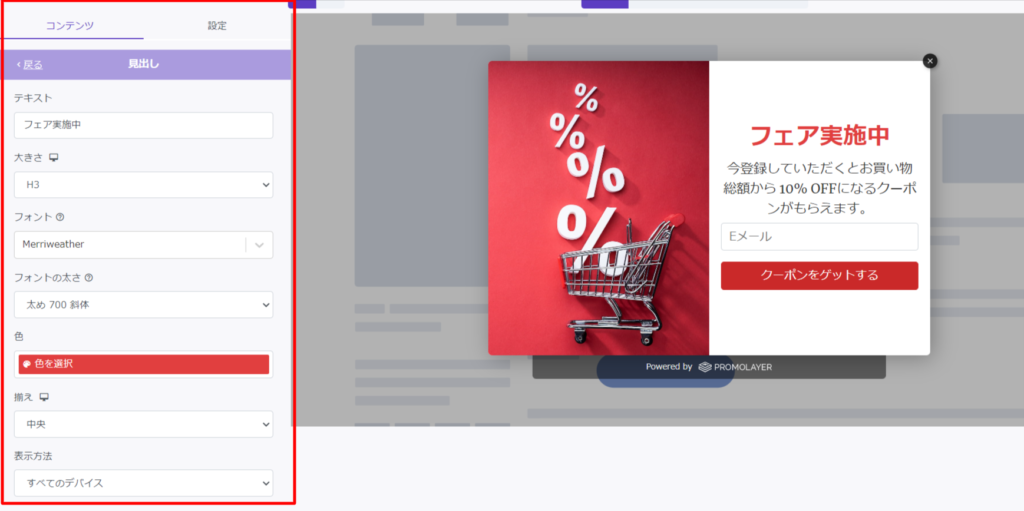
メインコピーをはじめとするテキスト部分は「コンテンツ」タブを選択します。
フォントサイズやカラーなどが編集可能です。

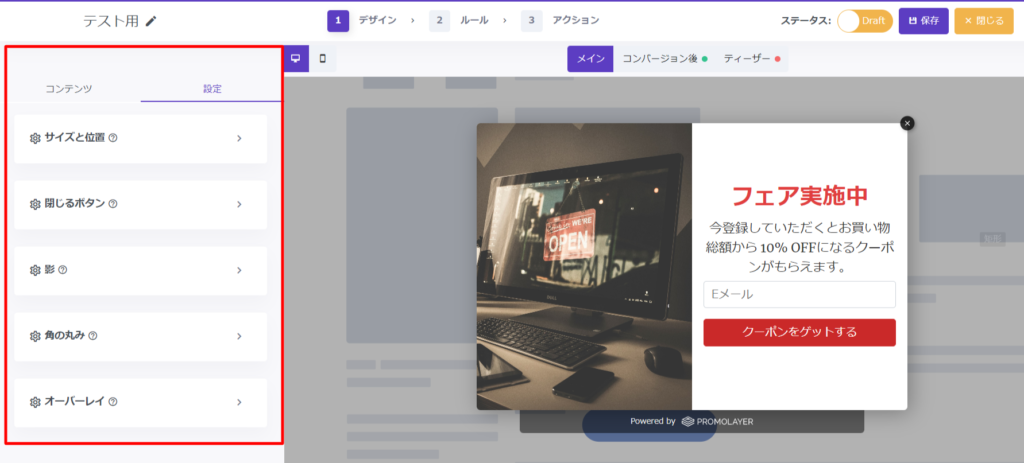
ポップアップの見た目や使用画像は「設定」タブを選択して編集します。
これでデザイン設定は完了です!

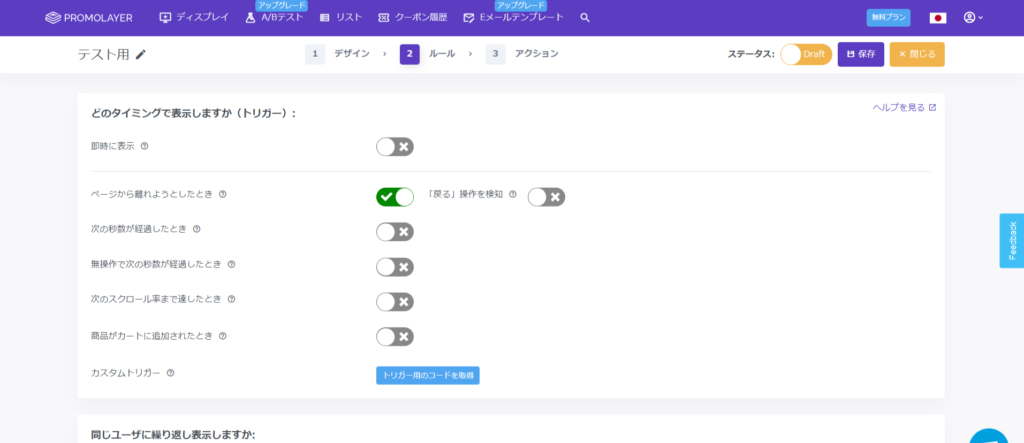
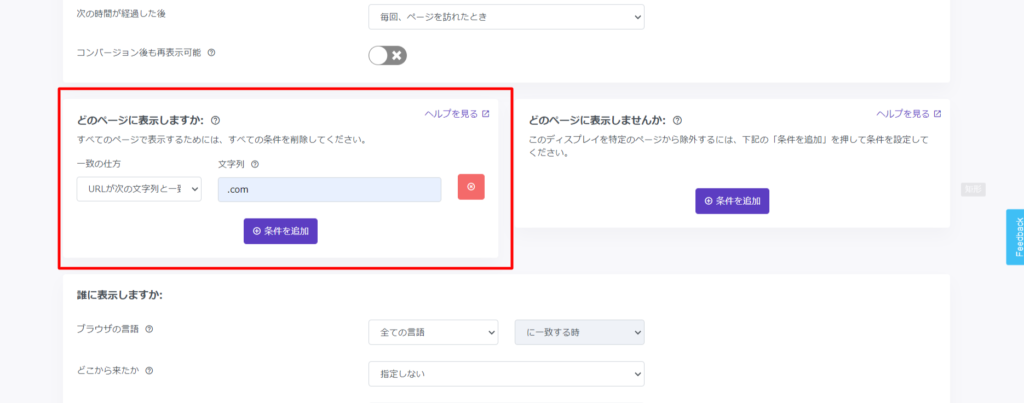
次に「ルール」に移動して表示する条件を指定します。
今回はトップページにアクセスした際に表示させたいので、以下のようにURLが完全一致の際に表示させるように設定します。

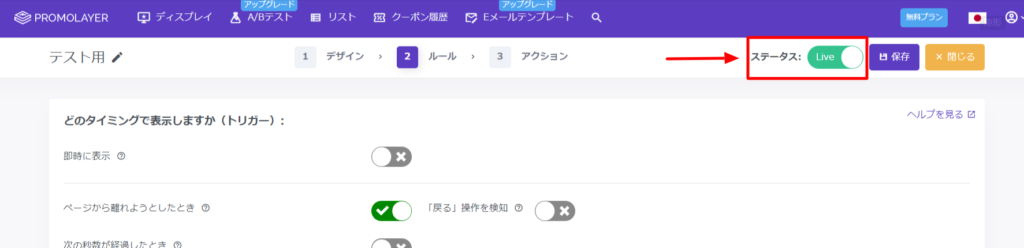
保存をして最後にステータスを「Live」にすると、サイト内にポップアップが表示されるようになります。

これにて設定が完了です!
普段デザイン業務に携わらない自分でも簡単に作成できました。
今回はPromolayerについてご紹介させていただきました。
ポップアップの1つでユーザーの行動が変わってきて、コンバージョンに大きく影響を与えるのではないかと考えます。
簡単に作成できる強みを活かし、様々な種類や条件でポップアップの表示を試してみて、CVRアップを目指していきましょう。


