shopifyでECを構築しているとき、商品ページに独自のオプションやフォームを付け加えて、ユーザーの利便性を向上させたいと考えている方も多いのではないでしょうか。
しかし、デフォルトの機能だけでどうしても実現ができないケースもあると思います…
そこで今回はその課題を解決させるツールをご紹介します。
ツールのご紹介
今回使用するツールは「Shopify UI Elements Generator」になります。
条件を入力することでセレクトボックスやラジオボタン、さらにはチェックボックスやテキストボックスなど様々な入力フォームの生成するShopify専用のツールです。
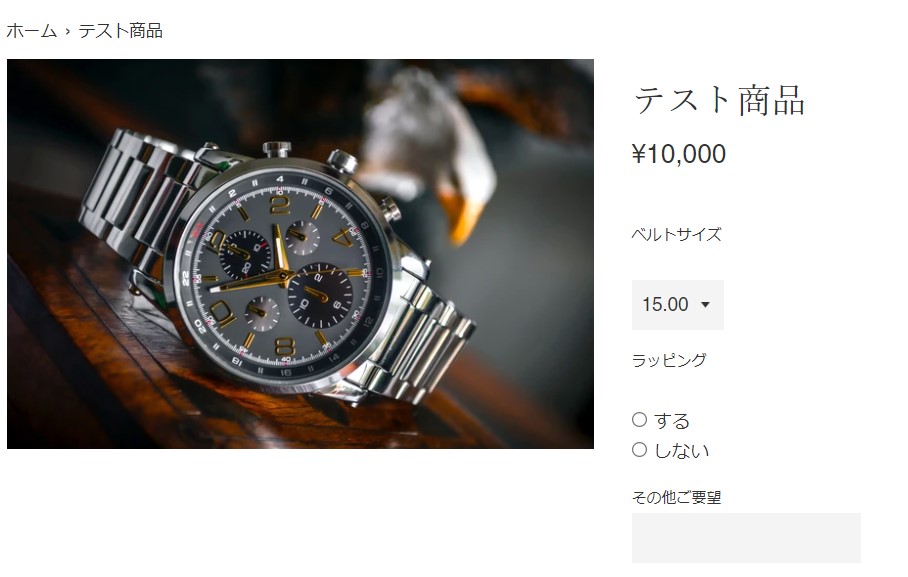
その生成されたコードを商品ページに埋め込むことで、下記画像のように独自のフォームを追加することができます。

実装方法
では、フォームの実装手順を実際に弊社が制作を担当させていただきました『福岡天賞堂』様の事例を見ながらご紹介します。
福岡天賞堂様はベンチュラーやジャズマスターで知られる『ハミルトン』の正規取扱店プレミアムショップとして、西日本最大級の品ぞろえを誇る腕時計専門店です。

実装するオプション
今回は金属ベルトの腕時計の商品ページで、プルダウンのフォームを作成します。
実装の目的は以下の通りです。
①ユーザーがベルトサイズを選択できる
購入段階で選べることで、商品到着時にベルトの調整をせず、すぐに着用できるようにします。
②EC管理者が全てのサイズまとめて在庫管理できるようにする
金属ベルトの腕時計はもともとワンサイズのみの取り扱いになります。
ベルトを調整して販売するため、在庫管理をサイズ別にするのではなく、全てのサイズまとめて一括で管理しなければなりません。
Shopifyのデフォルトのバリエーション機能だと在庫管理がサイズごとに行われてしまうため、独自のフォームを作成してすべてのサイズをまとめて在庫管理ができるようにします。
※通常の在庫管理画面
手順
ここから実際に腕時計のベルトサイズの選択画面の作成手順をご紹介したいと思います。
※画面は弊社のテスト用サイトを利用しております。
①「Shopify UI Elements Generator」にアクセスし「Line Item Property」を選択。
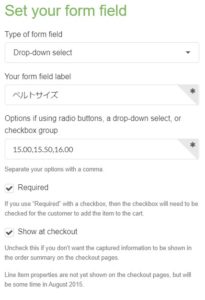
②「Set your form field」よりフォームを作成します。

■Type of form field:入力フォームのタイプを選びます。今回はセレクトボックスを使用するので「Drop-down select」を選択します。
■Your form field label:フォーム上に表示されるタイトルを入力。今回は「ベルトサイズ」とします。
■Options if using radio buttons, a drop-down select, or checkbox group:セレクトボックスの中の値を設定します。値はカンマで区切ってください。
■Required:必須項目にするか設定ができます。必須にする場合はチェックを入れてください。
■Show at checkout:入力内容をカートに表示させるかの設定ができます。カートに表示させたい場合はチェックを入れてください。
入力が終わると設定したフォームのプレビューが表示されます。
④画面下にコードが生成されているのでコードをコピーします。

⑤shopifyの管理画面に移動し、サイドバーの「オンラインストア⇒テーマ」を選択後、「アクション⇒コードを編集」に移動します。
⑥左端の「Section」ディレクトリの「product-template.liquid」ファイルを開きます
⑦コード内で「button type=”submit”」の箇所の前に、先程コピーしたフォームのコードを貼り付けます。

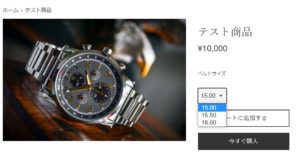
これで商品ページにカスタムフォームを追加することができました。
実際に商品ページを見てみると追加されているのが確認できます。

あとは管理画面の商品管理より、オプションの設定を外すことでワンサイズのみの扱いになり、在庫管理がサイズ別ではなく一括でできるようになりました。
ちなみにShopifyでは商品ページのテンプレートを作成できるため、商品ごとにフォームの形式やセレクトボックスなどの値を変えることも可能です。
まとめ
使ってみた感想として、普段コードを触らない方からすると少し難しく感じるかもしれないと思いましたが、Shopifyの構造がある程度わかるとすぐに慣れるのではないかなと思います。
Shopifyはデフォルトでも十分使い勝手が良いですが、少しのカスタマイズをするだけでも一味違ったサイトを構築することができます。
ECサイト制作を検討されている方はもちろん、既存のサイトをお持ちでお悩みの方もぜひ弊社までお問い合わせください。


