Webサイトを制作する上で、かなり重要な要素となるのが表示速度です。
Webサイトの表示速度が早くなると、ユーザーもストレスを感じづらくなりますし、
SEO的にも効果があると言われています。
出来る限り早くしたい表示速度ですが、
表示速度が遅くなる原因として、一番問題になりやすいのが画像です。
基本的に画像は容量が大きくなりがちなので、
少しでも軽くするために様々な画像フォーマットが登場しています。
その中でも、今使われる機会が増えてきているのがWebpです。
今回はそんなWebpについてまとめてみたいと思います。
・Webpとは?
Webp(ウェッピー)は次世代画像フォーマットと、言われる圧縮率が高い画像フォーマットで、
開発したのはGoogleとなります。
2010年9月30日に仕様が公表されたのですが、画像表示に対応しているブラウザが少なかった事もあり、
なかなか普及が進みませんでした。
ですが、2020年にsafariブラウザが表示に対応した事もあり、
近年普及が進んでいる画像フォーマットとなります。
・Webpを使うメリット
Webpを使う最大のメリットは、既存の画像フォーマットよりも、
容量を軽くする事ができる事です。
その他にも、GIFで可能なアニメーションを持たせたり、
PNGで可能な背景透過もWebpでは可能です。
更にGoogleが開発・推奨しているため、
SEOにも効果があると言われています。
・どれくらい軽量できるのか?
JPEGやPNGなどの画像フォーマットよりも20~30%容量が軽減されると言われています。
同じ画像の容量をJPEG、PNG、Webpで比較してみたところ、
PNG > JPEG > Webpの順で容量が軽くなっていました。
画質もほとんど違いがないようです。
・PNG(77.5KB)

・JPEG(18.2KB)
・Webp(13.4KB)

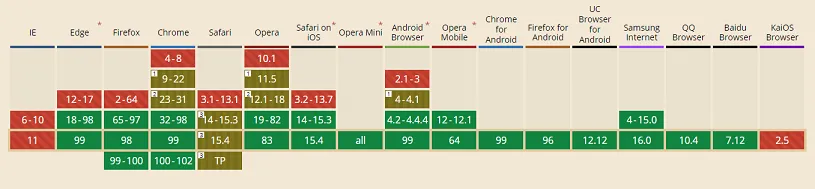
・対応ブラウザ
2022年3月時点で、Webpに対応しているブラウザは以下のとなります。
IE以外のブラウザはほとんど表示が可能になっているようです。
・参考:https://caniuse.com/webp
※上記表の見方は以下の通りです。
緑:サポートしている
黄色:一部サポートしている
赤:サポートしていない
・変換方法
JPEGやPNGの画像を、Webpに変換する方法は色々ありますが、
Webブラウザ上で簡単に変換出来る以下のサイトがとても便利です。
https://squoosh.app/
また、以下のフリーソフトを使えば一括で変換する事も可能です。
https://www.gigafree.net/tool/encode/xnconvert.html
・注意点
Webサイトの表示速度を改善する時、掲載する画像を全てWebp化するだけで良いかというと
それだけでは不十分です。
Webサイトでは、CSSでスタイリングすると、読み込んでいる本来の画像サイズよりも、
縮小して表示することが出来ます。
この場合、見た目は縮小されていますが、読み込んでいる画像は
本来のサイズで読み込まれてしまいます。
なので、読み込む画像をサイトに表示したいサイズにリサイズする事で、
読み込む画像容量を削減する事が出来ます。(読み込みが遅いサイトは以外とこのパターンが多いです。)
適切なサイズにリサイズした上で、Webp化する事で読み込み速度を
更にあげる事が可能です。
・まとめ
今回はWebpについてまとめてみました。
最近、ShopifyやWordpressなどで構築されているサイトでも、Webpが使われている事が多くなりました。
Webpは、JPEGやPNGと画質もほとんど変わらず、容量も軽い上に、SEOにも効果があるなど
メリットしかない画像フォーマットになります。
デメリットである、対応ブラウザの問題も近年は解消されているため、
今後も積極的に使っていけたらと思います。