このコラム記事では、shopifyサイトにInstagramのフィード投稿を表示させる無料アプリのご紹介と実装方法について、画像キャプチャ付きでご説明していきます。
目次
Instagramフィード連携アプリ「Instafeed」の機能
機能1:レイアウトのカスタマイズが可能
スライダー表示かグリッド表示を選択でき、間隔の余白や各投稿の比率など詳細にカスタマイズが可能です。
機能2:ポップアップ表示、またはインスタグラムへのリンク
投稿をクリックすると投稿詳細を見ることができます。
機能3:全てのデバイスとテーマに対応
現時点では、すべてのテーマに対応されており表示崩れなどの心配はいりません。
実装デモサイト
こちらは、公式が用意してくれているデモサイトです。
実際のサイト表示イメージが確認できますので、気になる方はご覧ください。
デモサイトを表示
アプリの実装手順
手順はとても簡単で、一分前後で実装可能です。
①下記URLでshopifyアカウントにログイン後、「アプリを開く」をクリック。
https://apps.shopify.com/instafeed?locale=ja
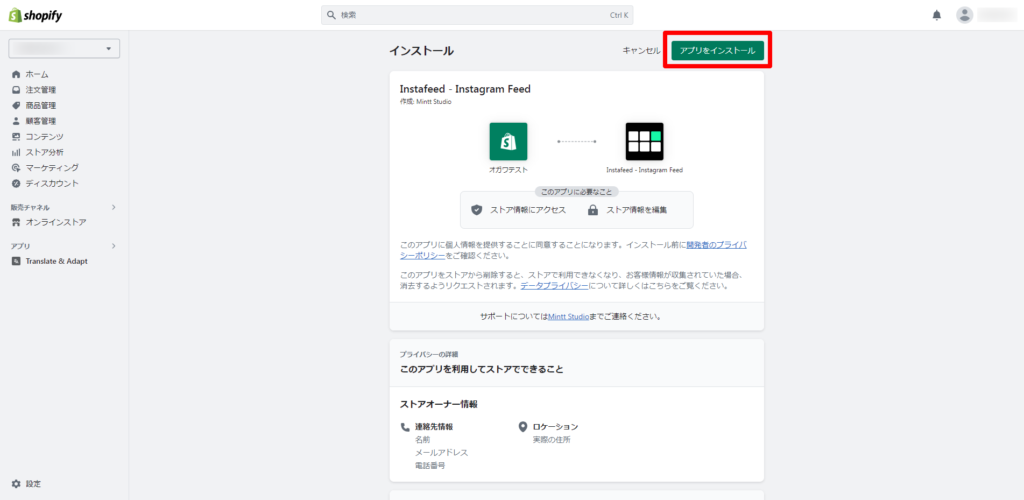
②shopifyサイト編集画面に移動したら「アプリをインストール」。
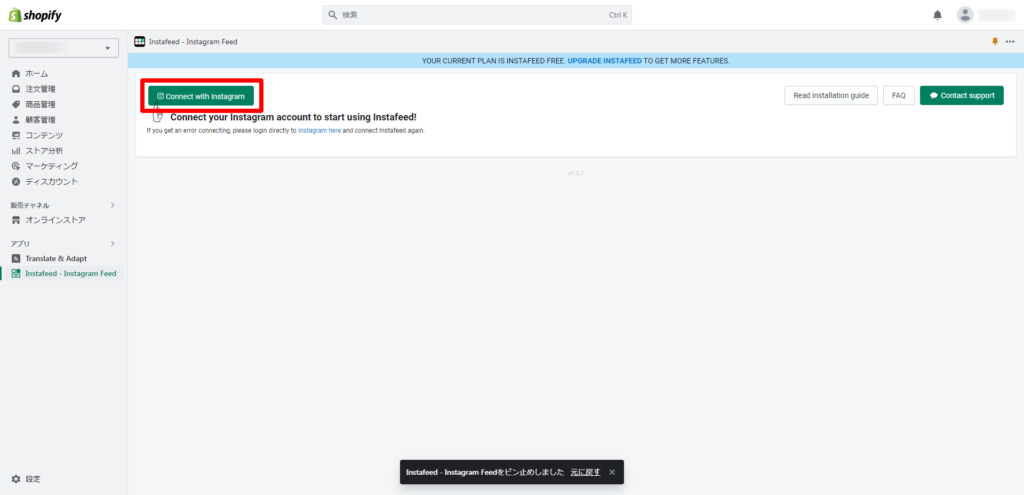
③こちらのボタンをクリックしてInstagramアカウントにログイン。
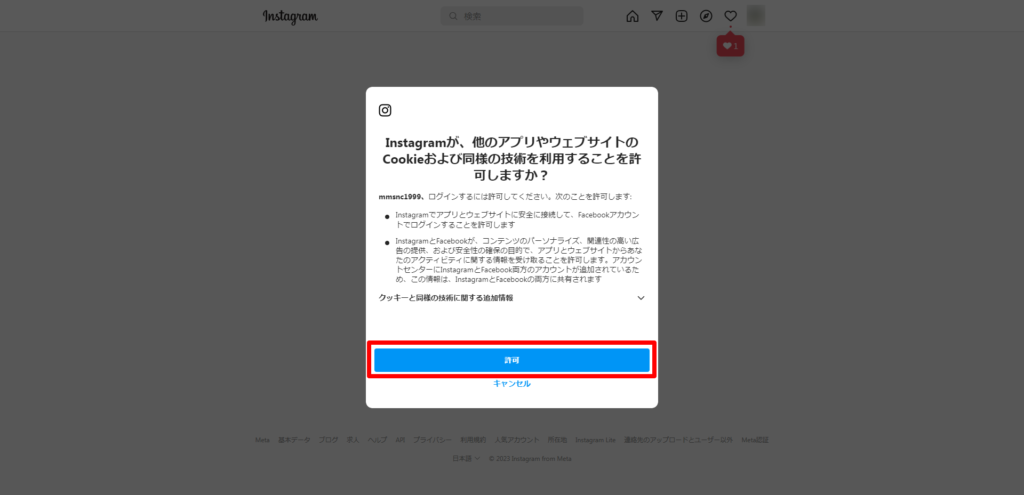
④Instagram利用許可のボタンをクリックし、「許可する」をクリック。
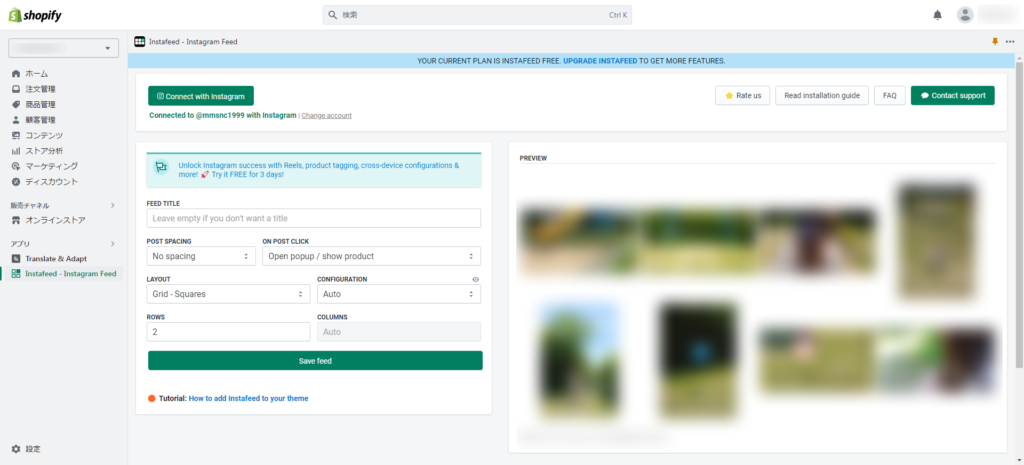
⑤連携が完了です!レイアウト調整の編集画面に戻るので、こちらの画面を使って見た目をカスタマイズできます。
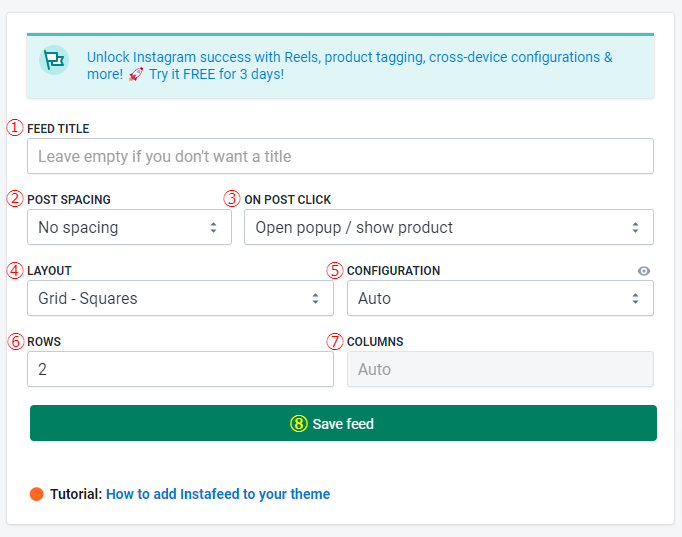
カスタマイズ項目はこちら

①「FEED TITLE」:Instagramフィード投稿を表示させるブロックの上部に表示されるタイトルを自由に入力できます。大き目の文字で表示されます。
②「POST SPACING」:各投稿の間隔を調整できます。
③「ON POST CLICK」:投稿をクリックしたときの挙動が選択できます。
・” Open popup / show product ” … クリックすると投稿の詳細画面が手前にポップアップで表示されます。
・” Go to Instagram ” … クリックするとInstagramの投稿画面に別タブで移動します。
・” Do nothing ” … リンク先無しの状態です。
④「LAYOUT」:スライダー表示かグリッド表示に切り替えができます。各投稿の比率を調整することも可能です。
⑤「CONFIGURATION」:Manualに設定すると、⑦COLUMNSで表示された投稿の列数をカスタマイズできます。
⑥「ROWS」:投稿の行数をカスタマイズできます。
⑦「COLUMNS」:⑤CONFIGURATIONをManualに設定すると、表示された投稿の列数をカスタマイズできます。
⑧「Save feed」:上記編集を行った際は、こちらをクリックして保存を行ってください。
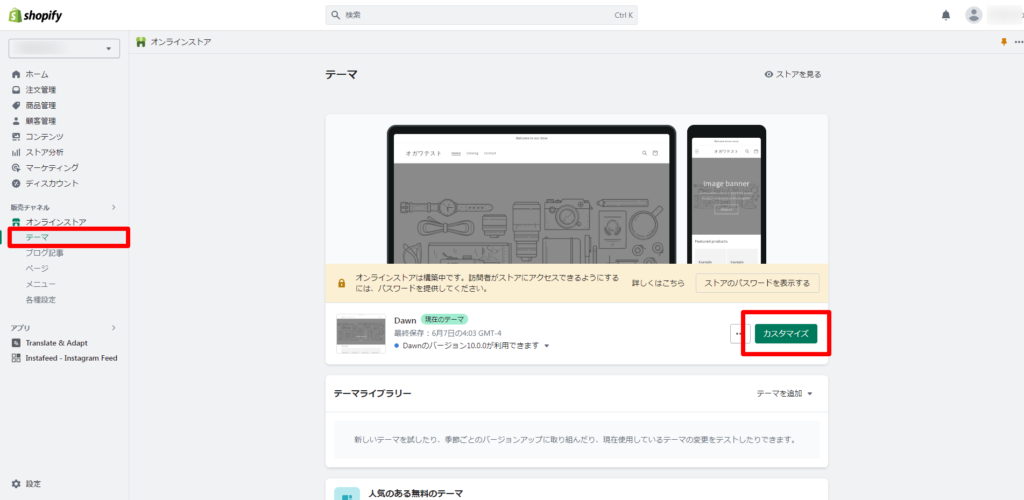
⑥最後に、WEBサイトに表示表示すれば実装完了です。
左メニューの「テーマ」を選択して、「カスタマイズ」ボタンをクリック。
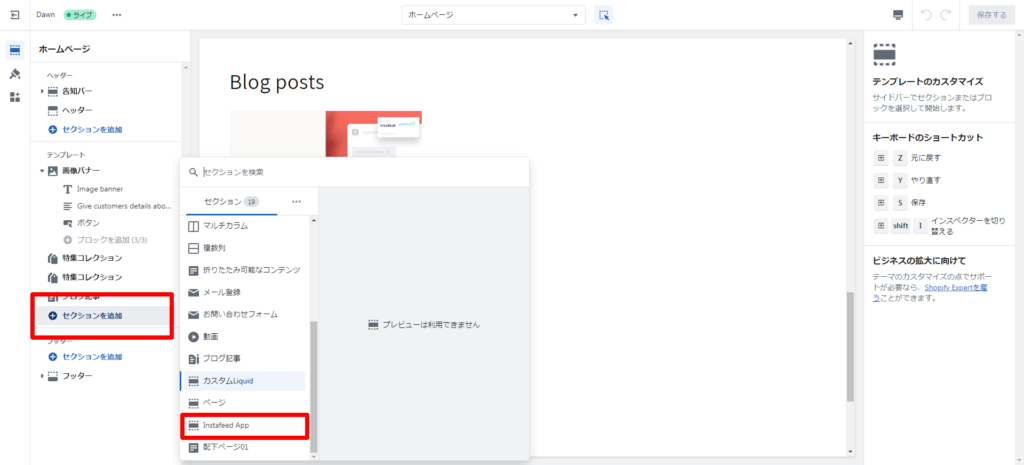
⑦画面左のカスタマイズ項目から「セクションを追加」をクリックして、「Instafeed App」を選択。
画面右上の「保存する」をクリックすればサイトにインスタフィード投稿が表示されます。
以上が実装手順になります。
有料プランもありますが、基本無料で表示できますので、ぜひ実装してInstagramアカウントを紹介際に使用してみてください。


