突然ですが皆さん、WEBサイトの速度にお困りではありませんか?折角作成したWEBサイトにユーザーがアクセスしてもらっても、表示速度が遅いと閲覧されずにすぐブラウザを閉じられてしまいます。 当記事では、webサイトを高速化するメリットと、
その為に何が必要かと言うことをお伝えできればと思います。
それにより、サイトの閲覧数や検索結果の表示順位が変わってきます!
そもそも高速化とは?
この記事をご覧の方は経験があるかもしれませんが、
気になるサイトを見つけてアクセスしても
中々繋がらず、イライラしてページを閉じてしまうことはありませんか?
僕もそうです。
そもそも、この時点でそのサイトがどんなに素晴らしいコンテンツであろうとも、
機会損失は免れません。
高速化されているサイトというのは、
すぐ繋がり、画像等もすぐ読み込まれ、
アクセスすれば必要な情報をすぐ得られるサイトの事を言います。
まず、それによってどんな恩恵を得られるのかをお伝えします。
サイトの表示速度を知りたい
サイトのアクセス速度を知りたい場合、Webサイト診断をしてみることもおすすめです。
WEBサイト診断にオススメのツールは下記記事でご紹介しているのでぜひ合わせてお読みください。
【1分でOK】WEBサイト診断ツール「Website Grader」をご紹介
webサイトを高速化するメリット
1.直帰率の低下防止・閲覧数アップ
直帰率とは、簡単に言えばサイトに訪問後、
1ページだけ閲覧してページを閉じられてしまうかの比率です。
これが一番影響が強いかもしれません。
webサイトの速度が遅いと
当然待ちきれないユーザーはページを閉じ、
他のサイトを閲覧しようとします。
本当は有益な情報が載っている筈なのに、
本来見てもらえる筈の人々に見てもらえないのは非常に勿体無いです。
少し古いデータですが、2018年にGoogleが行った調査によると
webサイトの速度が1秒から3秒に落ちるだけで
直帰率が32%上昇するという結果が出ているらしいです。
5秒の場合は90%
6秒の場合は106%も直帰率が上昇するというとんでもない現実がデータとして存在しています。
しかし、逆に言えば読み込みがサクサク行われるサイトは閲覧数の増加や直帰率の防止が見込めます。
2.SEOへの影響
SEOとは、googleやyahooなどで検索をかけて際に
結果で出てくる順位の事です。
googleなどは、webサイトのクオリティなどを逐一評価しています。
webサイトの速度が遅いと、検索エンジンが「このサイトはクオリティの低いサイトだ」と
判断を行い、検索結果に低い順位で出てきてしまいます。
速度が遅いサイト = ユーザーにとって優しくないサイト
と判断されてしまうのです。
快適に閲覧できるwebサイトであれば、
当然検索結果の上位に出てくる可能性も増やせるのです。
つまり、表示速度を少し上げるだけでも利便性の高いサイトとして認識されやすくなるということですね。 3.成果の向上に繋がる
1.直帰率の低下と地続きな内容ですが、
当然サイトを閲覧される確率が増えれば、
アクセス数はもちろん、
お問い合わせや会員登録、
ECサイトなら売り上げの向上に直結します。
それほどwebサイトの速度は売り上げや成果に
対して多大な影響を与えるものなのです。
ではどうすれば速度が上がるのか
速度を上げる手段
工夫次第でかなり向上できます。
画像を多用しているのであれば、
圧縮を行ったり、形式を変えたりと最適化を行うだけでかなり速度の向上が見込めます。
アニメーションを多用しているサイトであれば、
専門的な話になりますがcssやjavascriptを最適化することによって
速度遅延の軽減が見込めます。
webサイトの仕組み上、読み込みに負荷がかかっている箇所を
改善していくことが高速化の近道になるのです。
画像・CSS・JS容量の見直し
端的に言うと、これらの読み込みが一番サイトに負荷をかけて、速度を落としています。
可能な限り軽量化を行い、サイトに負荷をかけないように心がけましょう。また、サーバーの選定も大事です。安定して稼働するサーバーとそうでないサーバーでは、サイトの表示に影響を与えてしまいます。サーバー選定についてはこちら
さらに、動画埋め込みもサイトに影響を与える要因になります。
動画ファイルは種類にもよりますが、基本的にクオリティや尺を上げようとするほどMB、下手したらGB単位で容量が爆増します。
そんなファイルをサイトにアップした際には、とんでもなく閲覧に時間がかかるサイトになってしまいます。
動画の埋め込みや軽量化に関してはこちらの記事に記載しておりますので是非ご一読ください。
表示速度を知る方法
ツールの紹介
・PageSpeed Insights
googleが提供しているサービスに、PageSpeed Insightsというものがあります。
こちらにwebサイトのURLを入力すると、そのサイトの速度や評価をしてくれます。
指標としてかなり厳しく設定されており、
有名なwebサイトでもスコアが低かったり、足りない部分を多く指摘されたりします。
このサービスで高得点を得られると、サイトとしての出来栄えを評価されていることに等しく、
SEOの上昇やアクセス数の増加が見込めます。
是非、一度ご自身のwebサイトを運営されている方は診断をしてみてください。
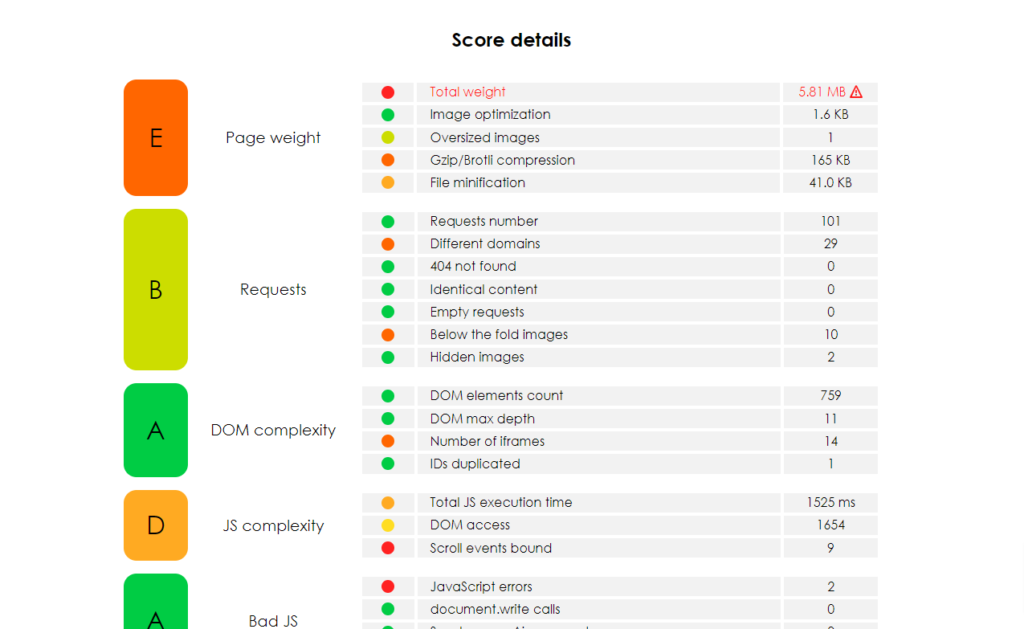
・Yellow Lab Tools
Yellow Lab Toolsは海外のサービスですが、上記はサイトの負荷状況をわかりやすく判定してくれます。
URLを読み込むと、下記画像のようにサイト全体の重さ、サーバーの応答速度、画像による読み込み状況など、どういった原因がサイトに影響を与えているかをわかりやすく教えてくれます。
どこを改善するべきかの指標になるでしょう。

まとめ
サイトの速度を向上する事は、
メリットしかありません。
もしデザインやレイアウト、機能も申し分がないのに
中々売り上げやアクセスが伸びない…と悩んでいる方は、
是非弊社にお問い合わせください。
問題点を分析し、
現状より快適なwebサイトに改修できるよう
提案させて頂きます。
それでは。


